Product Display Page - Feature Used Events
To collect the granular interactions with UGC (e.g. clicks, sorts, filters, and hovers, invoking an image overlay, clicking a user profile, loading more content), the trackEvent event is used.
Feature Used analytic events
It's not enough to know that a user has viewed pages with user-generated content. It is valuable to also know how end users interact with user-generated content on a web page. This information can provide insights on the information users value before making a conversion, or purchase. Capturing the relationship between user-generated content and client actions is made possible by the API Analytics Feature Used tagging. The following is a partial list of user events that indicate user interaction with user-generated content.
trackEvent()
BV.pixel.trackEvent('Feature', { eventObject });
This method communicates that the customer has interacted with the user-generated content in some way. For instance:
- Searching
- Filtering (age range or gender filters)
- Sorting (such as top rated, least rated, most recent)
- Paginating
- Helpfulness voting
- Viewing a profile
- Clicking on stars
- Reading more of a review
- Reading content behind a tab
Arguments
| Name | Type | Default | Description | Priority |
|---|---|---|---|---|
eventType | String | 'Feature' | String value to indicate user interaction with HTML control | Required |
eventObject | Object | N/A | An object containing data related to the Bazaarvoice products and the HTML control with which the user interacted with Bazaarvoice products and the HTML control with which the user interacted with | Required |
Usage
The FeatureUsed analytics code should execute each time a user interacts with a control that displays or manipulates any UGC. This can include button click events that filter content, a hover event that brings up a modal dialog, or a tablet swipe event that fetches additional UGC.
The example below queues the FeatureUsed event and associated parameters when the user clicks a control with ID 'sort_UGC':
$( "#sort_UGC" ).click(function() {
BV.pixel.trackEvent('Feature', {
type: 'Used',
name: 'sort',
brand: 'Test Brand',
productId: '1234567-bunnyhat',
bvProduct: 'RatingsAndReviews',
categoryId: 'hats',
detail1: 'ascending',
detail2: ''
});
});
Feature Used data
The Feature Used data is passed to trackEvent('Feature', eventObject) as an object as demonstrated in the example above.
| Field | Type | Sample value | Priority |
|---|---|---|---|
| Type | String | 'Used' | Required |
| productId | String | X5-2000' | Required |
| bvProduct | String | 'RatingsAndReviews' | 'AskAndAnswer' | Required |
| brand | String | 'GoPro' | Recommended |
| categoryId | String | 'electronics' | Recommended |
| name | String | Name of the feature used (such as 'paginate'). See transaction nomenclature | Required |
| detail1 | String | See transaction nomenclature discussion below | Recommended |
| detail2 | String | See transaction nomenclature discussion below | Recommended |
When multiple Bazaarvoice products are used on the same page (such as Ratings and Reviews and Ask and Answer), the use of the bvProduct parameter is highly recommended. This allows the Conversion Impact report to be granular to the specific Bazaarvoice product. Furthermore, when using the bvProduct, it is required that the numQuestions and numAnswers be included.
Interactive Feature Used samples
This section documents the numerous trackEvent tags and describes the attributes (detail1 and detail2) that Bazaarvoice suggests when implementing BV Pixel.
This tutorial borrows from the static hosted HTML Analytic page. Various HTML controls below are represented on that web page. The larger image below provides a visualization of some the possible user-generated content (UGC) elements that users can interact with.

Within product display pages (PDPs), there are often layouts where similar or identical HTML elements exist in different locations on the page. When this occurs, the detail2 attribute is used to distinguish the HTML element being used. Readers should familiarize themselves with the basic anatomy of product display page components.
Although exhaustive, the events tracked can be expanded upon. This list is the same as those events that are tracked for clients using our hosted display solution.
Use with the API Analytics Extension
Interacting with the HTML controls below also will invoke the Feature Used Event, which the elements document. This can be seen in the Chrome browser with the Bazaarvoice Chrome Extension installed.
Desktop experience
Helpfulness vote
When users interact by clicking elements on a web page, those analytics events are captured. The following lists the elements that should be tagged.
| HTML Control | - Positive Helpfulness Vote | ||
|---|---|---|---|
| Image | |||
| Name | 'helpfulness' | ||
| Detail 1 | 'positive' | ||
| Detail 2 | |||
| Priority | Optional | ||
| Code Sample |
|
| HTML Control | - Negative Helpful Vote | ||
|---|---|---|---|
| Image | |||
| Name | 'helpfulness' | ||
| Detail 1 | 'negative' | ||
| Detail 2 | |||
| Priority | Optional | ||
| Code Sample |
|
Profile
| HTML Control |
Staff
- View Profile Button
|
||
|---|---|---|---|
| Image | |||
| Name | 'profile' | ||
| Detail 1 | '' | ||
| Detail 2 | '' | ||
| Priority | Optional | ||
| Code Sample |
|
Hovering to activate profile
When user-generated content is discovered while hovering HTML elements, the preferred analytic nomenclature is described below. Detail1 contains the name of the element hovered.
| HTML Control |
GamerGuy
Member since: July 2010
Number of reviews: 27
Avg rating: 3.22
Last review: August 2016
User: GamerGuy
|
||
|---|---|---|---|
| Name | 'profile' | ||
| Detail 1 | 'hover' | ||
| Detail 2 | |||
| Priority | Optional | ||
| Code Sample |
|
Report
| HTML Control | - Report Link | ||
|---|---|---|---|
| Image | |||
| Name | 'report' | ||
| Detail 1 | '' | ||
| Detail 2 | '' | ||
| Priority | Optional | ||
| Code Sample |
|
Read more
When the request to see additional content hidden by a tab, accordion, or other HTML control is made, the 'Read more' feature event should be invoked. Detail1 for this action should contain be 'expand'. In the opposite scenario, when a request is made to 'read less', the same feature event 'Read more' is called Detail1 should have a value of 'collapse'.
| HTML Control | |||
|---|---|---|---|
| Image | |||
| Name | 'read_more' | ||
| Detail 1 | 'expand' | 'collapse' | ||
| Detail 2 | container name | ||
| Priority | Optional | ||
| Code Sample |
|
Filter
Captures when users request to see a subset of content based on criteria.
| HTML Control |
Gender |
||
|---|---|---|---|
| Image | |||
| Name | 'filter' | ||
| Detail 1 | {Filter Name} 'GenderMale' 'GenderFemale' 'Age_18_24' 'Age_65_plus' '5_stars' |
||
| Detail 2 | {Filter Status} true false |
||
| Priority | Required | ||
| Code Sample |
|
Star Filter
| HTML Control | - Stars | ||
|---|---|---|---|
| Image | |||
| Name | 'filter' | ||
| Detail 1 | stars | ||
| Detail 2 | {number of stars} | ||
| Priority | Required | ||
| Code Sample |
|
Link
| HTML Control | Questions & Answers | ||
|---|---|---|---|
| Image | |||
| Name | 'link' | ||
| Detail 1 | 'q_and_a' | ||
| Detail 2 | 'PrimaryRatingSummary' | ||
| Priority | Optional | ||
| Code Sample |
|
| HTML Control | 355 reviews - ReviewCount | ||
|---|---|---|---|
| Image | |||
| Name | 'link' | ||
| Detail 1 | 'review_count' | ||
| Detail 2 | 'PrimaryRatingSummary' 'SearchBarRatingSummary' |
||
| Priority | Required | ||
| Code Sample |
|
Paginate
When users interact with a control to request content from a different page. Detail2 contains the requested page number.
| HTML Control | |||
|---|---|---|---|
| Name | 'paginate' | ||
| Detail 1 | 'previous' 'next' '' |
||
| Detail 2 | {Page #} | ||
| Priority | Optional | ||
| Code Sample |
|
Ask
Implementations that have access to Bazaarvoice Questions and Answers API may build features to post questions to product owners. Often a product detail page hides the questions form until it is requested. This HTML control represents that scenario, clicking the button would display a form containing inputs a user interacts with.
The Detail2 attribute details the location of the where the button is found in relation to the other user-generated content.
| HTML Control | |||
|---|---|---|---|
| Name | 'ask' | ||
| Detail 1 | 'Button' | ||
| Detail 2 | 'PrimaryRatingSummary' 'ContentTop' |
||
| Priority | Required | ||
| Code Sample |
|
Statistics
Histogram
| HTML Control |
See Statistics
|
||
|---|---|---|---|
| Name | 'statistics' | ||
| Detail 1 | 'hover' | ||
| Detail 2 | 'PrimaryRatingSummary' 'SearchBarRatingSummary' |
||
| Priority | Optional | ||
| Code Sample |
|
Write
This action is tagged when a user interacts with the control to contribute or author some type of user generated content. This often is seen in adding a review, asking a question, or providing an answer.
Because there can be multiple controls soliciting the same action on the same page, the detail2 attribute captures which control was interacted with. A descriptive identifier of the control is suggested.
Write
| HTML Control |
|
||
|---|---|---|---|
| Image | |||
| Name | 'write' | ||
| Detail 1 | 'review' | ||
| Detail 2 | 'PrimaryRatingSummary' 'ContentTop' 'SearchBarRatingSummary' |
||
| Priority | Required | ||
| Code Sample |
|
| HTML Control | Write a review - Write Review Label | ||
|---|---|---|---|
| Name | 'write' | ||
| Detail 1 | 'review' | ||
| Detail 2 | 'PrimaryRatingSummary' | ||
| Priority | Required | ||
| Code Sample |
|
Sort
When users interact with a control to rearrange the presentation order of content.
Sort
| HTML Control |
Most helpful
|
||
|---|---|---|---|
| Image | |||
| Name | 'sort' | ||
| Detail 1 | 'mostRecent' 'negative' 'mostHelpful' 'positive' 'relevancy' 'recentQuestionsFirst' 'featured' |
||
| Detail 2 | |||
| Priority | Required | ||
| Code Sample |
|
Search
| HTML Control | |||
|---|---|---|---|
| Name | 'search' | ||
| Detail 1 | '{User's search string}' | ||
| Detail 2 | |||
| Priority | Required | ||
| Code Sample |
|
Submission
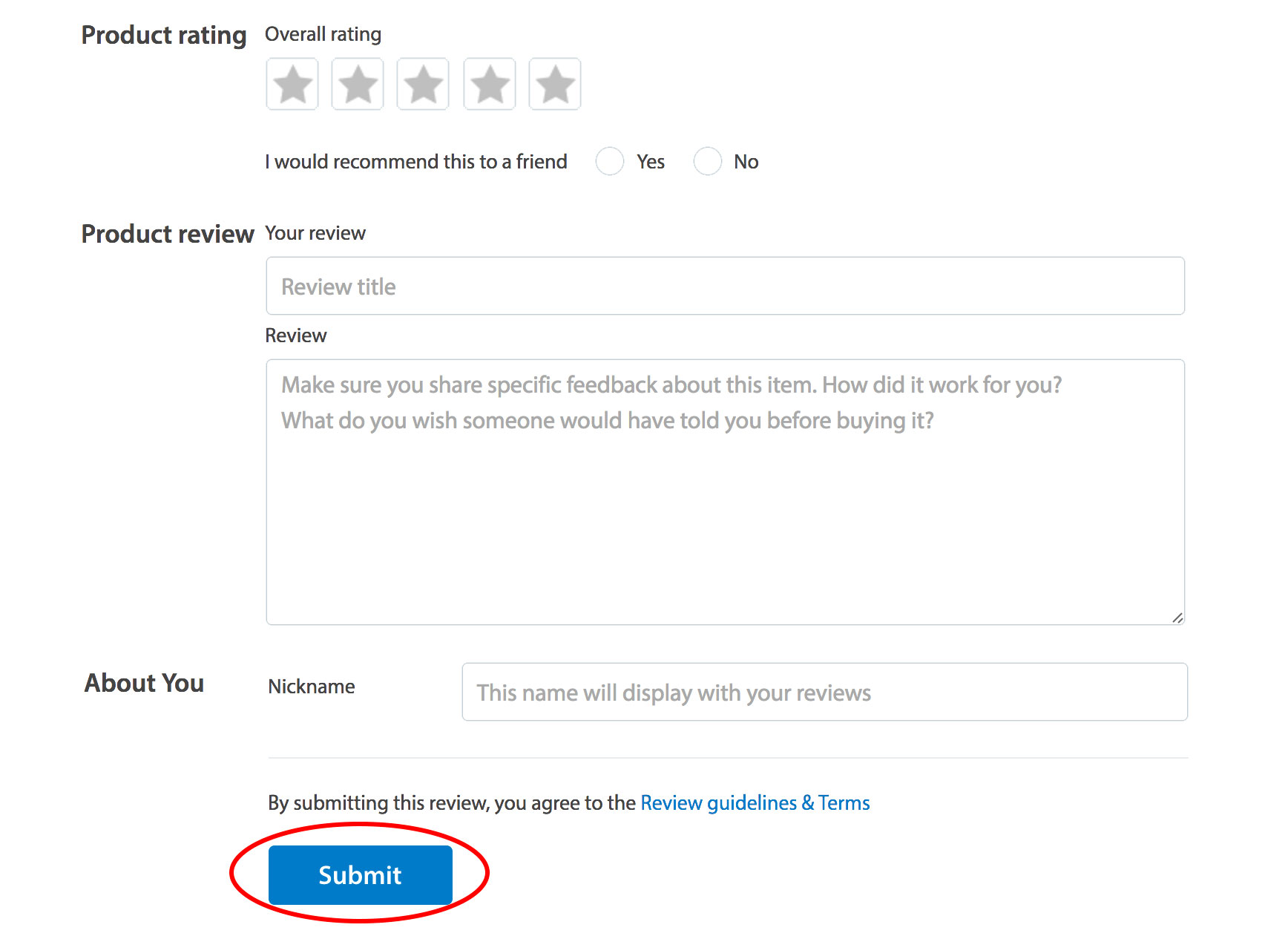
Review Submission
| HTML Control | |||
|---|---|---|---|
| Image | |||
| Name | 'submit' | ||
| Detail 1 | 'review' | ||
| Detail 2 | |||
| Priority | Required | ||
| Code Sample |
|
Question Submission
| HTML Control | |||
|---|---|---|---|
| Image | |||
| Name | 'submit' | ||
| Detail 1 | 'question' | ||
| Detail 2 | |||
| Priority | Required | ||
| Code Sample |
|
Answer Submission
| HTML Control | |||
|---|---|---|---|
| Name | 'submit' | ||
| Detail 1 | 'answer' | ||
| Detail 2 | |||
| Priority | Required | ||
| Code Sample |
|
Mobile experience
Bazaarvoice offers 2 native mobile solutions, IOS and Android, both of which implement BV Pixel. A hybrid
app solution will be offered in the near future.
Feature event nomenclature
In order to capture the impact of different user events on UGC data (such as sorting, filtering, paginating), Featured Used transaction analytic tags are used. A naming standard should be used to differentiate between the GC interaction events. The name, detail1, and detail2 parameters used in the Featured Used transaction analytic tags should be set up accordingly.
- Name - used to describe the purpose of the HTML control. Values that Bazaarvoice suggests using include:
- 'sort'
- 'paginate'
- 'profile'
- 'link'
- 'statistics'
- 'expand'
- 'filter'
- 'helpfulness'
- 'write'
- 'ask'
- 'search'
- 'submit'
- Detail1 - this value aims at capturing secondary metadata about the Feature Used active event. For instance, when 'filtering', what is the criteria being considered? If sorting, which direction is the content being sorted, 'ascending' or 'descending'? Bazaarvoice suggests using the following combinations:
| Name | Detail1 |
|---|---|
| 'sort' | 'mostRecent' | 'negative' | 'mostHelpful' | 'positive' | 'relevancy' | 'recentQuestionsFirst' | 'featured' |
| 'filter' | {value that is being used} e.g. 'genderMale' |
| 'paginate' | {page number} |
| 'helpfulness' | 'positive' | 'negative' |
| 'link' | 'question' | 'answer' | 'review' |
| 'search' | {search string value} |
| 'write' | 'question' | 'answer' | 'review' |
| 'submit' | 'question' | 'answer' | 'review' |
- Detail2 - when applicable, this attribute should capture additional metadata about the HTML control. This attribute is helpful to identify the specific control that is being interacted with in cases where similar controls exist. Take for instance the image below. The star rating appears twice on the page. Interacting with either set of stars performs the same function. The
Detail2captures information that identifies the set of stars where the interaction occurred.

Common Detail2 values include:
- 'primaryRatingSummary'
- 'mainReview'
- 'searchBarRatingSummary'
- 'mainQuestion'
Ultimately the syntax used here is up to the clients discretion since it will be terminology they will be filtering with in the Conversion Impact Report (CIR).
Updated over 1 year ago