Field Types
This documentation describes the fields that can be submitted using the Bazaarvoice Conversations API using full submission, including information about availability and display recommendations.
Introduction
There over 30 different field types exposed by the Conversations API, each with its own semantics, UI expectations and configurations. Many of these field types are customizable, meaning their behavior and properties can be different from client to client.
This documentation provides detailed information about the submittable fields available in Conversations API including:
- a summary of the field's important properties,
- a description of the field and how to use it,
- field availability information,
- examples of best practice user interfaces along with advice on building them,
- detailed information about the API interface for each field including responses and HTTPS parameters.
A listing of internal fields, explanation of the many factors impacting a field's availability and guidance on how to determine which fields are available is provided in the appendix.
Fields Types
Additional field
AKA: Additional free text field, Free text people question
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Question, Answer |
| Interface | Submission, Display |
| Input type | TextInput,TextAreaInput |
Additional fields accept free text. They can be configured to solicit a variety of information from authors. They are very useful for submitting arbitrary data to Bazaarvoice that isn't related to the author (custom IDs, internal tracking numbers, etc.).
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Question, Answer |
| Conversations | Review |
This field type may be configured to be display & submission or submission only.
This field type may be configured to be category dependent.
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
AdditionalFields": {
"FavoriteFood": {
"Value": "Pizza",
"Label": "Favorite Food",
"Id": "FavoriteFood"
}
},
Because these fields solicit free text answers from authors your UI should accommodate answers of varying lengths.
HTTPS interface
The code samples below demonstrate how to filter and sort with this field.
Filter
filter=AdditionalField_[QuestionID]:[Operator]:[Answer Value]
filter=AdditionalField_FavoriteColor:eq:blue
Sort
sort=AdditionalField_[QuestionID]:[asc|desc]
sort=AdditionalField_FavoriteColor:asc
Submission
User interface
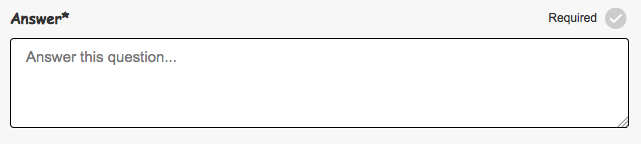
Additional fields can either be represented as text inputs or text areas. This is determined by configuration in the Bazaarvoice platform.
TextInput
How this field type is represented in response to an API submission request without the Action parameter
Your API response may vary due to client configuration and API version.
"additionalfield_[QuestionID]": {
....
},
"additionalfield_FavoriteFood": {
"Default": null,
"Value": null,
"MaxLength": 255,
"Required": false,
"Type": "TextInput",
"Label": "What is your favorite food",
"Id": "additionalfield_FavoriteFood",
"Options": [ ],
"MinLength": 0
},
TextInput additional fields should be sized to discourage users from entering answers longer than about one sentence. These fields will often have a max length consistent with this expectation.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
TextAreaInput
How this field type is represented in response to an API submission request without the Action parameter.
Your API response may vary due to client configuration and API version.
"additionalfield_[QuestionID]": {
....
},
"additionalfield_Experience": {
"Default": null,
"Value": null,
"MaxLength": 10000,
"Required": false,
"Type": "TextAreaInput",
"Label": "Describe your experience",
"Id": "additionalfield_Experience",
"Options": [ ],
"MinLength": 50
},
TextAreaInput additional fields should be sized to encourage users to enter answers that are several sentences to a paragraph in length. These fields will often have a max length consistent with this expectation. Note however, that line breaks will be stripped when stored by Bazaarvoice.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
AdditionalField_[QuestionID]=[Answer Value]
AdditionalField_Experience=Proin%20quis%20erat%20facilisis%3B%20tempus%20eros%20in%2C%20tincidunt%20tellus.
The example above is percent encoded.
Agreed to Terms and Conditions
AKA: Opt-in
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Question, Answer, Comment |
| Interface | Submission |
| Input type | BooleanInput |
This field requires the author to acknowledge their acceptance of your terms and conditions before submission will be accepted.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Question, Answer, Comment |
| Conversations | Review, Question, Answer |
Refer to the field availability section in the appendix for more information.
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"agreedtotermsandconditions": {
"Default": null,
"MaxLength": null,
"Value": "false",
"Required": true,
"Type": "BooleanInput",
"Label": null,
"Id": "agreedtotermsandconditions",
"MinLength": null,
"Options": [ ]
},
Be sure to provide your terms and conditions for the author to read.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
agreedtotermsandconditions=true
Campaign ID
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Question, Answer, Comment |
| Interface | Display, Submission |
| Input type | TextInput |
Campaign ID is a text string identifying the action that originated a piece of content. This field is useful for tracking activities intended to promote the submission of content. For example, "API_RR_HOME_PAGE" could indicate an author initiated the review submission process using a link presented by a widget on your home page.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Question, Answer, Comment |
| Conversations | Review, Question, Answer, Comment |
Refer to the field availability section in the appendix for more information.
Display
User interface
"CampaignId": "API_RR_HOME_PAGE",
This field is returned by the API in the format above but should not be displayed to users.
HTTPS interface
The code samples below demonstrate how to filter and sort with this field.
Filter
filter=campaignid:[operator]:[Value]
filter=campaignid:eq:API_RR_HOME_PAGE
Sort
sort=campaignid:[asc|desc]
sort=campaignid:asc
Submission
User interface
This field is never displayed to authors. You should not build a UI element for this field or expect authors to submit it.
HTTPSS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
CampaignId={campaign id value}
CampaignId=API_RR_HOME_PAGE
The campaign Id should be a string matching the pattern [A-Z_]. The value should have meaning to your application.
Context Data Question
AKA: User profile question, dropdown select people question, context data dimensions
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Question, Answer |
| Interface | Submission, Display |
| Input type | BooleanInput,SelectInput |
Context data questions solicit information about the author ("How old are you?") or the author's relationship to the product ("How experienced are you?"). The answer to a context data question tells other users how relevant the author is to them. For example, users in a particular age group may consider reviews written by other users in the same age group more relevant.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Question, Answer |
| Conversations | Review |
This field type may be configured to be display & submission or submission only.
This field type may be configured to be category dependent.
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
"ContextDataValues": {
"Age": {
"Value": "18to24",
"ValueLabel": "18 to 24",
"DimensionLabel": "Age",
"Id": "Age"
},
}
The answers to context data questions should be displayed in close proximity to each other and near other author information (nickname, location, etc) so it is clear to users that the answers apply to the content author. When displaying CDVs to users you would typically use the ValueLabel and DimensionLabel which will be in a human readable format.
HTTPS interface
The code samples below demonstrate how to filter and sort with this field.
Filter
filter=contextdatavalue_[QuestionID]:operator:[OptionValue]
filter=contextdatavalue_Age:eq:18to24
filter=contextdatavalue_OptIn:eq:true
Sort
sort=contextdatavalue_[QuestionID]:[asc|desc]
sort=contextdatavalue_Age:asc
sort=contextdatavalue_OptIn:asc
Submission
User interface
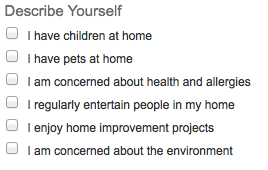
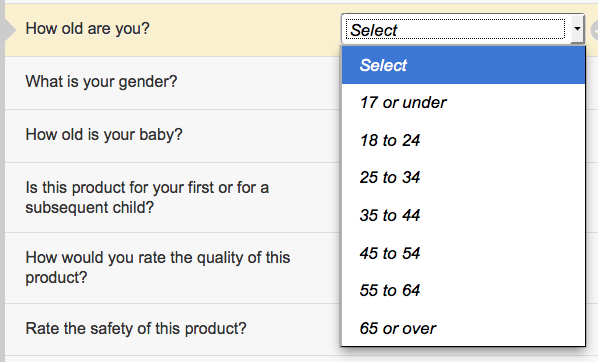
Context data questions can either be represented as boolean inputs or select inputs. This is determined by configuration in the Bazaarvoice platform.
Depending on your client configuration and if the author has submitted content that has been approved, then Bazaarvoice will return this field pre-populated with the user's previous answer. In that case your application should show that value and give the author the option of submitting a different value. If the author does not provide a different value you should submit the pre-populated value.
BooleanInput
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"contextdatavalue_[QuestionID]": {
...
},
"contextdatavalue_IncentivizedReview": {
"Default": null,
"Value": null,
"MaxLength": null,
"Required": false,
"Type": "BooleanInput",
"Label": "Did you receive a free product?",
"Id": "contextdatavalue_IncentivizedReview",
"MinLength": null,
"Options": [ ]
}
BooleanInput context data questions do not provide an explicit list of options. Instead the options are assumed to be "true" or "false". Your user interface may display other similar verbiage (for example "Yes" for "true") but you should always submit "true" or "false".
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
SelectInput
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"contextdatavalue_[QuestionID]": {
...
},
"contextdatavalue_FrequencyOfPlay": {
"Default": null,
"Value": null,
"MaxLength": null,
"Required": true,
"Type": "SelectInput",
"Label": "How often do you play?",
"Id": "contextdatavalue_FrequencyOfPlay",
"MinLength": null,
"Options": [
{
"Value": "",
"Selected": true,
"Label": ""
},
{
"Value": "MoreThanOncePerWeek",
"Selected": false,
"Label": "more than once per week"
},
{
"Value": "EveryWeek",
"Selected": false,
"Label": "every week"
},
{
"Value": "MoreThanOncePerMonth",
"Selected": false,
"Label": "more than once per month"
},
{
"Value": "LessThanOncePerWeek",
"Selected": false,
"Label": "less than once per week"
}
]
},
The available answers to a context data question (the options in the example above) are pre-determined and will be provided by the API. Your UI should present the options in a way that allows the author to select only one.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
contextdatavalue_[QuestionID]=[Value]
contextdatavalue_Age=18to24
contextdatavalue_OptIn=true
Device fingerprint
AKA: blackbox
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Question, Answer, Comment, Helpfulness vote |
| Interface | Submission |
| Input type | TextInput |
A device fingerprint contains information about the author's device which is used, in conjunction with sophisticated algorithms, by Bazaarvoice to identify, flag and report suspicious content. Learn more about this field at the Device Fingerprinting section.
Per the Bazaarvoice Authenticity Policy, you must send a device fingerprint attached to each submission. If you fail to send a device fingerprint with your submission, Bazaarvoice may take any action deemed necessary in Bazaarvoice’s sole discretion to protect the integrity of the network. Such actions may include but are not limited to: rejection of your content, halting syndication of your content on the Bazaarvoice network, revocation of your API key, or revocation of your API license.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Question, Answer, Comment, Helpfulness vote |
| Conversations | Review, Question, Answer, Comment, Helpfulness vote |
Refer to the field availability section in the appendix for more information.
Submission
This field should not be displayed to authors and is therefore not represented in response to an API submission request without the Action parameter. However, it is available to all clients.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
Learn more about this field at our Authenticity tutorial.
Email alert - commented
AKA: Notifications Opt In, Social Alert
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review |
| Interface | Submission |
| Input type | BooleanInput |
Bazaarvoice can send an email notification to a user each time their review receives a comment. This field allows review authors to opt in to those emails.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review |
| Conversations | Review |
Refer to the field availability section in the appendix for more information.
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"sendemailalertwhencommented": {
"Default": null,
"MaxLength": null,
"Value": "false",
"Required": false,
"Type": "BooleanInput",
"Label": null,
"Id": "sendemailalertwhencommented",
"MinLength": null,
"Options": [ ]
},
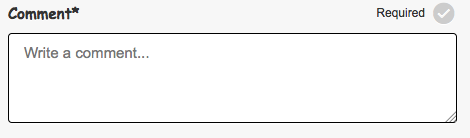
In the example below the user is given the option to opt in to the email alert:
If your app submits this field automatically without giving users the opportunity to opt in, then be sure to indicate prominently in writing that by authoring content they will be receiving email notifications and that they will be able to opt out of those emails when received
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
sendemailalertwhencommented=true
Authors are unsubscribed by default so submitting false is unnecessary.
Email alert - content published
AKA: Notifications Opt In, Social Alert Approved
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Question, Answer, Comment |
| Interface | Submission |
| Input type | BooleanInput |
Bazaarvoice can send an email notification to a user when our moderators publish their content. Content may be published in an approved or rejected state. This field allows authors to opt in to a single notification on a per-submission basis. Put another way, authors must opt in each time they submit content to receive a notification when that specific submission is either approved or rejected.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Question, Answer, Comment |
| Conversations | Review, Question, Answer, Comment |
Refer to the field availability section in the appendix for more information.
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"sendemailalertwhenpublished": {
"Default": null,
"MaxLength": null,
"Value": "false",
"Required": false,
"Type": "BooleanInput",
"Label": null,
"Id": "sendemailalertwhenpublished",
"MinLength": null,
"Options": [ ]
},
If you submit this field on behalf of your users be sure to indicate prominently in writing that by authoring content they will be receiving an email notification.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
sendemailalertwhenpublished=true
Authors are unsubscribed by default so submitting false is unnecessary.
Email alert - question answered
AKA: Social alert, notification opt-in
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Question |
| Interface | Submission |
| Input type | BooleanInput |
Bazaarvoice can send an email notification to a user each time their question is answered. This field allows question askers to opt in to those emails.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Question |
| Conversations | Question |
Refer to the field availability section in the appendix for more information.
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"sendemailalertwhenanswered": {
"Default": null,
"MaxLength": null,
"Value": "false",
"Required": false,
"Type": "BooleanInput",
"Label": null,
"Id": "sendemailalertwhenanswered",
"MinLength": null,
"Options": [ ]
}
In the example below the user is given the option to opt in to the email alert:
If your app submits this field automatically without giving users the opportunity to opt in, then be sure to indicate prominently in writing that by authoring content they will be receiving email notifications and that they will be able to opt out of those emails when received
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
sendemailalertwhenanswered=true
Authors are unsubscribed by default so submitting false is unnecessary.
Hosted-authentication email
AKA: Bazaarvoice-mastered authentication email
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Question, Answer, Comment |
| Interface | Submission, Display |
| Input type | TextInput |
This field is used to capture an author provided email address which Bazaarvoice then associates with that author for future identification.
Learn more about using this field at the hosted authentication tutorial.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Question, Answer, Comment |
| Conversations | Review, Question, Answer, Comment |
Refer to the field availability section in the appendix for more information.
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"hostedauthentication_authenticationemail": {
"Default": null,
"Value": null,
"MaxLength": 255,
"Required": false,
"Type": "TextInput",
"Label": null,
"Id": "hostedauthentication_authenticationemail",
"Options": [ ],
"MinLength": 0
},
This field accepts an email address. Bazaarvoice will perform validation on the submitted value and return an error if it is not in a valid email address pattern.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
hostedauthentication_authenticationemail=email%40example.com
The example above is percent encoded.
Hosted authentication callback URL
AKA: Bazaarvoice-mastered authentication callback URL
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Question, Answer, Comment |
| Interface | Submission |
| Input type | TextInput |
When using hosted authentication, authors are identified by their email address. To ensure a submitted email address is actually owned by the author it must be verified by a service you host. Bazaarvoice will send the author a verification email that links them to your verification service. This field is how you provide that URL to us.
Learn more about using this field at the hosted authentication tutorial.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Question, Answer, Comment |
| Conversations | Review, Question, Answer, Comment |
Refer to the field availability section in the appendix for more information.
Submission
User interface
This field should not be displayed to authors and is therefore not represented in response to an API submission request without the Action parameter. However, if the response includes hostedauthentication_callbackurl then hostedauthentication_callbackurl will also be available.
HTTPS interface
This field should be a fully qualified URL to a service you host. The domain must also be white-listed in the Bazaarvoice system to protect against unvalidated redirects. Your application will submit it along with their their content.
The following code sample shows how a field Id is associated with a value in a GET or POST request.
HostedAuthentication_CallbackURL=https%3A%2F%2Fwww.example.com%2Fyour%2Fauthentication-service
The example above is percent encoded.
Net Promoter comment
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review |
| Interface | Submission |
| Input type | TextAreaInput |
The Net Promoter Comment is a component of the Net Promoter customer loyalty metric and should be implemented along with the Net Promoter Score field.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review |
| Conversations | Review |
Refer to the field availability section in the appendix for more information.
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"netpromotercomment": {
"Default": null,
"Value": null,
"MaxLength": null,
"Required": false,
"Type": "TextAreaInput",
"Label": null,
"Id": "netpromotercomment",
"Options": [ ],
"MinLength": 0
},
Authors use this field to elaborate on their Net Promoter Score and so this field should allow them to express themselves in multiple lines.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
netpromotercomment="Sed%20sit%20amet%20dui%20…"
The example above is percent encoded.
Net Promoter score
Description
The Net Promoter Score is a component of the Net Promoter customer loyalty metric and should be implemented along with the Net Promoter Comment field.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review |
| Conversations | Review |
Refer to the field availability section in the appendix for more information.
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"netpromoterscore": {
"Default": null,
"Value": null,
"MaxLength": null,
"Required": false,
"Type": "IntegerInput",
"Label": null,
"Id": "netpromoterscore",
"MinLength": null,
"Options": [ ]
},
Implement this field as the answer to a question like "How likely is it that you would recommend our [company/product/service] to a friend or colleague?" replacing [company/product/service] as appropriate for your needs.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
netpromoterscore=8
Overall rating
AKA: Rating
Description
The Overall Rating is the author's overall opinion of the product, represented as an integer value from between 1 and 5. Overall rating is separate from ratings questions.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review |
| Conversations | Review |
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
"Rating": 4
Overall rating are visually similar to ratings questions, therefore you should be careful to visually distinguish them so users are not confused. The Conversations API will include text labels for the ratings questions to help with this and you should consider using different images graphics for overall rating, for example large stars.
HTTPS interface
The code samples below demonstrate how to filter and sort with this field.
Filter
filter=Rating:[operator]:[value]
filter=Rating:eq:3
Sort
sort=Rating:[asc|desc]
sort=Rating:desc
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"rating": {
"Default": null,
"Value": null,
"MaxLength": null,
"Required": true,
"Type": "IntegerInput",
"Label": null,
"Id": "rating",
"MinLength": null,
"Options": [ ]
},
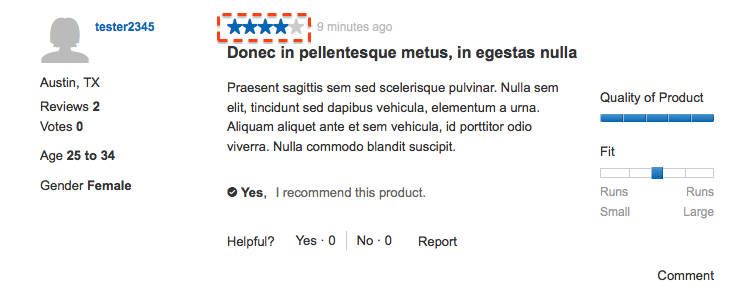
Overall rating is classified as an IntegerInput. The user interface should solicit the user to provide an integer value of between 1 - 5. Typically Bazaarvoice UIs have used rectangular "star" images that become highlighted on hover. Clicking on a star selects the value corresponding to the number of highlighted stars.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
rating=3
Photo caption
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Question, Answer, Comment |
| Interface | Submission, Display |
| Input type | TextInput |
This field is a brief user submitted explanation that goes along with an uploaded photo.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Question, Answer, Comment |
| Conversations | Review, Question, Answer |
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
Photos": \[{
"Caption": "Sed quis lectus in erat viverra ...",
"Sizes":{...},
"SizesOrder": [....],
"Id": "70683"
},
The photo caption should be displayed near the photo to which it relates.
HTTPS interface
This field does not support filtering or sorting.
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"photocaption_n": {
...
},
"photocaption_3": {
"Default": null,
"Value": null,
"MaxLength": 255,
"Required": false,
"Type": "TextInput",
"Label": null,
"Id": "photocaption_3",
"Options": [ ],
"MinLength": 0
},
Each uploaded image may have it's own caption. In the code sample above n will be a value of between 1 - 6 depending on how many photo uploads are allowed.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
photocaption_n=[value]
photocaption_1="Sed%20sit%20amet%20dui%20…"
The example above is percent encoded.
Photo URL
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Question, Answer, Comment |
| Interface | Submission, Display |
| Input type | TextInput |
Photos can be included in a content submission. This is a two step process that involves 1) Uploading the photo to Bazaarvoice, 2) associating the uploaded photo to the content. Once associated, the photo will then be returned along with the content.
Learn more about photo upload at the Photo Upload tutorial.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Question, Answer, Comment |
| Conversations | Review, Question, Answer |
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
Photos": \[{
"Caption": "Sed quis lectus in erat ...",
"Sizes": {
"thumbnail": {
"Url": "https\://.../photoThumb.jpg",
"Id": "thumbnail"
},
"normal": {
"Url": "https\://.../photo.jpg",
"Id": "normal"
}
},
"SizesOrder": [...],
"Id": "70683"
},
The API returns two URLs: thumbnail and normal. The "thumbnail" URL is a smaller version of the image which you can present inline with other content to give users a preview of available photos. When users interact with the thumbnails you can then use the "normal" URL to display the full size image, typically in a lightbox or other pop-in style interface.
HTTPS interface
The code samples below demonstrate how to filter and sort with this field.
Filter
filter=hasPhotos:[operator]:[true|false]
filter=hasPhotos:eq:true
Sort
sort=HasPhotos:[asc|desc]
sort=HasPhotos:asc
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"photourl_n": {
...
},
"photourl_6": {
"Default": null,
"Value": null,
"MaxLength": 2048,
"Required": false,
"Type": "TextInput",
"Label": null,
"Id": "photourl_6",
"Options": [ ],
"MinLength": 0
},
Photo URL is the URL to a user submitted photo that has already been uploaded to Bazaarvoice. In the code sample above n will be a value of between 1 - 6 depending on how many photo uploads are allowed. Read the Photo Upload tutorial to learn how to upload photos.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
photourl_n=[value]
photourl_1=https://.../photoThumb.jpg
The exact URL will be provided during the photo upload process as described in the Photo Upload tutorial.
Primary text
AKA: Review text, Answer text, Comment text
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Answer, Comment |
| Interface | Submission, Display |
| Input type | TextAreaInput |
The main text content of a submission. Typically up to 1000 characters or less.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Answer, Comment |
| Conversations | Review, Answer, Comment |
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
"ReviewText": "Sed sit amet dui …"
"AnswerText": "Sed sit amet dui …"`
"CommentText": "Sed sit amet dui …"
Be aware when displaying primary text that it may vary greatly in length from content to content. Your UI should accommodate reviews that range from very short to very long.
HTTPS interface
This field does not support filtering or sorting.
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"answertext": {
...
},
"commenttext": {
...
},
"reviewtext": {
"Default": null,
"Value": null,
"MaxLength": 10000,
"Required": true,
"Type": "TextAreaInput",
"Label": null,
"Id": "reviewtext",
"Options": [ ],
"MinLength": 50
},
The submission UI for the primary text field should encourage the content author to fully express themselves in multiple lines. Consider feedback in the form of a text counter so they know when they have reached the minimum required characters.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
ReviewText=Sed%20sit%20amet%20dui%20…
AnswerText=Sed%20sit%20amet%20dui%20…
CommentText=Sed%20sit%20amet%20dui%20…
The example above is percent encoded.
Product recommendation ID
AKA: Social recommendation, product references
Description
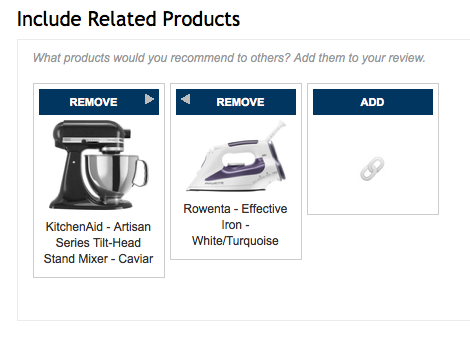
Conceptually Product Recommendations is a way for authors to add visual links to products related to their content submission. For example while writing a review on one product an author might add a link to recommend a related product.
In practice, when done via the API, authors will submit related product IDs which you will then use to display links to those products on your site.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Question, Answer, Comment |
| Conversations |
Refer to the field availability section in the appendix for more information.
Display
User interface
ProductRecommendationIds": [
"0533101P"
],
Use the contents of ProductRecommendationIds in conjunction with your product catalog to link users to the products that the author thinks are relevant to their submission. Displaying a product name, image and link are recommended.
HTTPS interface
This field does not support filtering or sorting.
Submission
User interface
How this field is represented in response to an API submission request without the Action parameter.
"productrecommendationid\_[n]": {
...
},
"productrecommendationid_1": {
"Default": null,
"Value": null,
"MaxLength": null,
"Required": false,
"Type": "TextInput",
"Label": null,
"Id": "productrecommendationid_1",
"Options": [ ],
"MinLength": 0
},
Your user interface for submitting product IDs should provide the author with a way to find products in your catalog. In the code sample above [n] will be a value of between 1 - 3 depending on how many product recommendations are allowed.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
productrecommendationid_[n]=[Value]
productrecommendationid_1=12345678
The example above is percent encoded.
Question details
AKA: Question text
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Question |
| Interface | Submission, Display |
| Input type | TextAreaInput |
This field, along with the question summary, makes up a complete question. Question details provide a way for the author to submit additional information to clarify and elaborate on their question.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Question |
| Conversations | Question |
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
QuestionDetails: "Sed sit amet dui …"
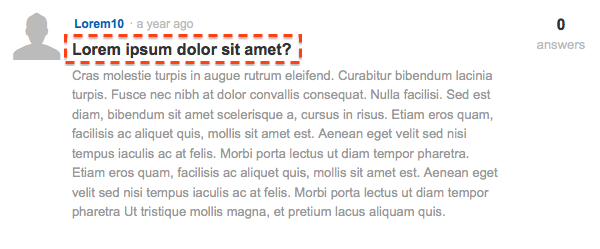
Question details will vary greatly in length between questions and is often optional. You should take these possibilities into account when building your UI. One option is to always show the question summary, but only display the question details if the user indicates their interest by clicking the summary.
HTTPS interface
This field does not support filtering or sorting.
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"questiondetails": {
"Default": null,
"Value": null,
"MaxLength": 10000,
"Required": false,
"Type": "TextAreaInput",
"Label": null,
"Id": "questiondetails",
"Options": [ ],
"MinLength": 0
},
The submission UI for question details should induce the content author to fully express themselves in multiple lines. Consider feedback in the form of a text counter so they know when they have reached the minimum required characters.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
questiondetails=Sed%20sit%20amet%20dui%20…
The example above is percent encoded.
Question summary
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Question |
| Interface | Submission, Display |
| Input type | TextInput |
The question summary is the question being asked. This field, along with the question details field if it exists, makes up a complete question.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Question |
| Conversations | Question |
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
"QuestionSummary": "Donec vitae mi nec mass"
The question summary is the primary component of a question and should be displayed prominently. One option is to always show the question summary, but only display the question details if the user indicates their interest by clicking the summary.
HTTPS interface
This field does not support filtering or sorting.
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"questionsummary": {
"Default": null,
"Value": null,
"MaxLength": 150,
"Required": true,
"Type": "TextInput",
"Label": null,
"Id": "questionsummary",
"Options": [ ],
"MinLength": 0
},
The submission UI for a question summary should induce the content author to be concise by being limited to one line (no line breaks). An example of a good question can increase the quality of submissions.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
QuestionSummary=Donec%20vitae%20mi%20nec%20mass...
The example above is percent encoded.
Rating question - NORMAL
AKA: Secondary rating dimension
Description
Rating questions present a more comprehensive way for authors to rate a product. Using this field type authors can rate different aspects or dimensions of a product. For example, an author may be presented with the option to rate a product’s appearance, workmanship, ease of assembly, and value. Rating questions are distinct from the overall rating and do not contribute to the product's overall average rating.
Availability
| Platform | Content type |
|---|---|
| Conversations PRR | Review |
| Conversations | Review |
This field type may be configured to be category dependent.
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
"Quality": {
"Value": 5,
"ValueLabel": null,
"MaxLabel": null,
"Label": "Quality",
"Id": "Quality",
"ValueRange": 5,
"MinLabel": null,
"DisplayType": "NORMAL"
}
Normal rating questions are similar to the overall rating, therefore you should be careful to visually distinguish them so users are not confused. The Conversations API will include text labels for the Ratings questions to help with this and you might consider using different graphics, for example small bars instead of stars.
HTTPS interface
The code samples below demonstrate how to filter and sort with this field.
Filter
filter=[QuestionID]:eq:[Value]
filter=Quality:eq:3
Sort
sort=[QuestionID]:[asc|desc]
sort=Quality:asc
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"rating\_[QuestionID]": {
....
},
"rating_Quality": {
"Default": null,
"Value": null,
"MaxLength": null,
"Required": false,
"Type": "IntegerInput",
"Label": "Quality",
"Id": "rating_Quality",
"MinLength": null,
"Options": \[]
},
Normal rating questions are classified as an IntegerInput. The user interface should solicit the author to provide a positive integer value of between 1 - 5. In the example image below the count of highlighted stars from left to right equals the rating.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
rating_[QuestionID]=[Value]
rating_Quality=3
The example above is percent encoded.
Rating question - SLIDER
AKA: Secondary rating dimension
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review |
| Interface | Submission, Display |
| Input type | SelectInput |
| Display Type | SLIDER |
| Range | 1 - 3, 1 - 5, 1 - 7 |
Slider rating questions are similar to normal rating questions in that they present a more comprehensive way for authors to rate a product. However, SLIDER rating questions represent a range of values in which no answer value is better or worse than another. For example, a rating slider question might ask how an item of clothing fits. To answer that question the author is given a choice between "small' (1), "expected" (2), or "large" (3). Although "large" is the highest value (3) it is not the best answer.
Availability
| Platform | Content type |
|---|---|
| Conversations PRR | Review |
| Conversations | Review |
This field type may be configured to be category dependent.
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
"SecondaryRatings": {
"FitTrueToSize": {
"Value": 2,
"ValueLabel": "True to size",
"MaxLabel": "Runs Large",
"Label": "Fit",
"Id": "FitTrueToSize",
"ValueRange": 3,
"MinLabel": "Runs Small",
"DisplayType": "SLIDER"
},
},
When displaying this field to users it is important to present the answer in a way that indicates it was one option of several in a continuum of values. This can be accomplished by showing the selected answer between the lowest and highest options in a way that indicates its relative value. Put another way, if there are 7 options, with 1 being left most and 7 being rightmost, and the answer is 6, then the display UI should show the answer almost all the way to the right.
HTTPS interface
The code samples below demonstrate how to filter and sort with this field.
Filter
filter=[QuestionID]:eq:[Value]
filter=FitTrueToSize:eq:3
Sort
sort=[QuestionID]:[asc|desc]
sort=FitTrueToSize:asc
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"rating\_[QuestionID]": {
....
},
"rating_FitTrueToSize": {
"Default": null,
"Value": null,
"MaxLength": null,
"Required": true,
"Type": "SelectInput",
"Label": "Fit",
"Id": "rating_FitTrueToSize",
"MinLength": null,
"Options": [
{
"Value": "1",
"Selected": false,
"Label": "Runs small"
},
{
"Value": "2",
"Selected": false,
"Label": "True to size"
},
{
"Value": "3",
"Selected": false,
"Label": "Runs large"
}
]
},
The user interface you present for slider ratings questions should indicate to the author that there is no best answer. The answer labels and values for this type of question have been pre-configured and will be provided by the API.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
rating_[QuestionID]=[Value]
rating_FitTrueToSize=3
The example above is percent encoded.
Is recommended
AKA: Recommend to a friend
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review |
| Interface | Submission, Display |
| Input type | BooleanInput |
This field captures the author's willingness to recommend the product they are reviewing to a friend.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review |
| Conversations | Review |
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
IsRecommended": true,
An author's willingness to recommend a product is a powerful endorsement and therefore it should be displayed prominently. A value of "null" for this field should not be interpreted as being false; "null" means the user did not answer the question.
HTTPS interface
The code samples below demonstrate how to filter and sort with this field.
Filter
filter=isRecommended:[operator]:[true|false]
filter=isRecommended:eq:true
Sort
sort=isRecommended:[asc|desc]
sort=isRecommended:asc
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"isrecommended": {
"Default": null,
"Value": null,
"MaxLength": null,
"Required": true,
"Type": "BooleanInput",
"Label": null,
"Id": "isrecommended",
"MinLength": null,
"Options": [ ]
},
Your UI should present the author with both true and false options this question.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
isrecommended=true
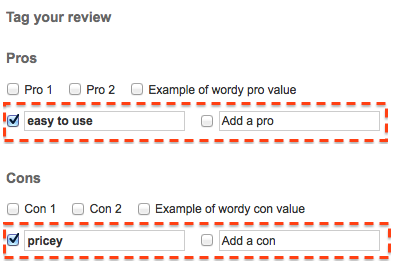
Tags - legacy free text pros and cons
AKA: Pros, Cons
Description
Legacy free text pros / cons are an early implementation of tagging. They allow users to submit words or short strings of text that can be characterized as expressing pro or con sentiment about the product being reviewed. Legacy pro / con free text tags are limited to reviews.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review |
| Conversations |
This field type may be configured to be display & submission or submission only.
This field type may be configured to be category dependent.
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
"Pros": "Great product, well made, easy install",
"Cons": "Should be included with the $2000.00 SYSTEM",
Each of these fields will be a long string of text with no line breaks. When displaying to end users you aren't restricted to the labels "Pro" or "Con"; consider using more user friendly values like "What I like" for "Pro" or "Needs improvement" for "Con".
HTTPS interface
These feilds do not support filtering or sorting.
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"pros": {
"Default": null,
"Value": null,
"MaxLength": 120,
"Required": false,
"Type": "TextInput",
"Label": null,
"Id": "pros",
"Options": [ ],
"MinLength": 1
},
"cons": {
"Default": null,
"Value": null,
"MaxLength": 120,
"Required": false,
"Type": "TextInput",
"Label": null,
"Id": "cons",
"Options": [ ],
"MinLength": 1
},
These fields should encourage authors to submit positive (pro) or negative (con) sentiment about a product, preferably in the form of words or short phrases separated by commas. Provide a helper text example to encourage quality submissions.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
Pros=Great%20product%2C%20well%20made%2C%20easy%20install
Cons=Should%20be%20included%20with%20the%20$2000.00%20SYSTEM
The example above is percent encoded.
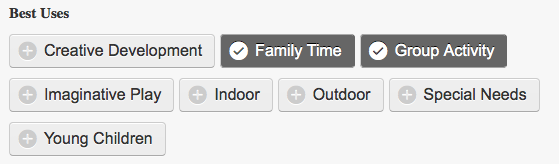
Tags - tag dimensions
AKA: Generic tags, Tag groups
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Question |
| Interface | Submission, Display |
| Input type | BooleanInput,TextInput |
Tag Dimensions let you create custom tag types with tags that identify the different attributes of a product. Depending on configuration, authors can express sentiment by selecting from predefined tags or by creating their own tags at submission time.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Question |
| Conversations | Review |
This field type may be configured to be display & submission or submission only.
This field type may be configured to be category dependent.
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
"TagDimensions": {
"Cons": {
"Values": [
"messy",
"hard to start",
],
"Id": "Cons",
"Label": "Cons"
},
"Pros": {
"Values": [
"works well",
"easy to clean",
],
"Id": "Pros",
"Label": "Pros"
},
"FavoriteDays": {
"Values": [
"Thursday",
"Saturday"
],
"Id": "FavoriteDays",
"Label": "I like using this on"
}
},
When displaying tags use the Label value to provide context and separate each tag with a delimiter, such as a comma, to make it clear that each tag is distinct. Because tags can be user defined you should build your UI to handle unexpected values. For example, unusually long tags should not break your layout.
HTTPS interface
The code samples below demonstrate how to filter and sort with this field.
Filter
filter=tag_[QuestionID]:eq:[Value]
filter=tag_FavoriteDate:eq:Thursday
filter=tag_Pros:eq:Easy%20To%20Clean
Sort
sort=HasTags:[asc|desc]
Sorting by specific tags is not supported.
Submission
User interface
Whether predefined or user defined the inputs for tags should be displayed close together to indicate they are related to each other.
Predefined
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"tagid_[QuestionID]/[TagID]": {
....
},
"tagid_Pro/Quality": {
"Default": null,
"Value": null,
"MaxLength": null,
"Required": false,
"Type": "BooleanInput",
"Label": "High quality",
"Id": "tagid_Pro/Quality",
"MinLength": null,
"Options": [ ]
},
Because the values are predefined the author will only need to indicate that a tag applies. This can be accomplished using multi-select style UI (e.g. check boxes). If a tag is not selected there is no need to submit it.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
Author Defined
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"tag_[QuestionID]_n": {
...
},
"tag_Pro_4": {
"Default": null,
"Value": null,
"MaxLength": 50,
"Required": false,
"Type": "TextInput",
"Label": null,
"Id": "tag_Pro_4",
"Options": [ ],
"MinLength": 0
},
Author defined tags should be displayed as a text inputs, one for each tag. The maximum number of author defined tags per submission is 10. In the example above n stands for an integer between 1 - 10. Consider providing examples to encourage authors to submit meaningful tags
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
Predefined
The following code sample shows how a field Id is associated with a value in a GET or POST request.
tagid_[QuestionID]/[TagID]=true
tagid_FavoriteDay%2fThursday=true
tagid_Pro%2fEasyToClean=true
The example above is percent encoded.
User Defined
The following code sample shows how a field Id is associated with a value in a GET or POST request.
tag_[QuestionID]_[n]=[value]
tag_Pros_1=Goes%20with%20my%20outfit
The example above is percent encoded.
Title
AKA: Review title, Comment title title
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Comment |
| Interface | Submission, Display |
| Input type | TextInput |
Introduces or summarizes content. Typically 50 characters or less.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Comment |
| Conversations | Review, Comment |
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
title: "This is a great product..."
A title or summary should be prominently displayed in a position above most other elements, with the possible exception of the overall rating in the case of a review.
HTTPS interface
This field does not support filtering or sorting.
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
title": {
"Default": null,
"Value": null,
"MaxLength": 50,
"Required": false,
"Type": "TextInput",
"Label": null,
"Id": "title",
"Options": [ ],
"MinLength": 0
},
The submission UI for a title should induce the content author to be concise by being limited to one line (no line breaks). Consider providing an example to increase the quality of submissions.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
title=This%20is%20a%20greatp%20roduct..
The example above is percent encoded.
User email
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Question, Answer, Comment |
| Interface | Submission |
| Input type | TextInput |
The user email field is intend specifically for email addresses. Successful submissions will be stored in an encrypted format to ensure secrecy and comply with PII related regulations.
You do not need to use this field if you are already submitting the author's email address via the Hosted Authentication Email field.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Question, Answer, Comment |
| Conversations | Review, Question, Answer, Comment |
Refer to the field availability section in the appendix for more information.
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"useremail": {
"Default": null,
"Value": null,
"MaxLength": 255,
"Required": false,
"Type": "TextInput",
"Label": null,
"Id": "useremail",
"Options": [ ],
"MinLength": 0
},
Bazaarvoice will perform validation on the submitted value and return an error if it is not in a valid email address pattern.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
useremail=email%40example.com
The example above is percent encoded.
User location
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Question, Answer, Comment |
| Interface | Submission, Display |
| Input type | TextInput |
Geographic region where the content author lives.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Question, Answer, Comment |
| Conversations | Review, Question, Answer, Comment |
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
"UserLocation": "Austin, TX"
Because user location allows free text your UI should be able to accommodate submissions of varying length.
HTTPS interface
The code samples below demonstrate how to filter and sort with this field.
Filter
filter=UserLocation:[Operator]:[Value]
filter=UserLocation:eq:Austin%2C%20TX
Sort
sort=UserLocation:[asc|desc]
sort=UserLocation:asc
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
If the author has submitted content previously and has been approved then Bazaarvoice will return this field pre-populated with the user's location. In that case your application should show that value and give the author the option of submitting a new location. If the author does not provide a new value you should submit the pre-populated location.
"userlocation": {
"Default": null,
"Value": null,
"MaxLength": 50,
"Required": false,
"Type": "TextInput",
"Label": null,
"Id": "userlocation",
"Options": [ ],
"MinLength": 0
},
Although this is a free-text field, we recommend that your UI offer the author some guidance. For example, provide helper text demonstrating the desired format or suggestions as the author types. This will result in more consistent and meaningful data.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
userlocation=Austin%2C%20TX
The example above is percent encoded.
User nickname
AKA: Display name
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Question, Answer, Comment |
| Interface | Submission, Display |
| Input type | TextInput |
The persona adopted by a content author. Bazaarvoice moderators will reject nicknames that appear to be real names to protect the author's identity .
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Question, Answer, Comment |
| Conversations | Review, Question, Answer, Comment |
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
"UserNickname": "tester",
Your UI should be able to accommodate submissions of varying length because this field allows free text.
HTTPS interface
The code samples below demonstrate how to filter and sort with this field.
Filter
filter=UserNickname:[operator]:[AnswerValue]
filter=UserNickname:eq:jane123
Sort
sort=UserNickname:[asc|desc]
sort=UserNickname:asc
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
If the author has submitted content previously and has been approved then Bazaarvoice will return this field pre-populated with the author's nickname. In that case your application should show the existing nickname instead of giving the author the option to submit a new nickname.
"usernickname": {
"Default": null,
"Value": null,
"MaxLength": 25,
"Required": true,
"Type": "TextInput",
"Label": null,
"Id": "usernickname",
"Options": [ ],
"MinLength": 4
},
Your UI should make it clear to the content author that a nickname should not be their real name. It is also recommended that the nickname field be placed in the same area of the form as other user related fields. Finally, if you provide a user ID when requesting the form fields Bazaarvoice will return this field pre-populated with the author's existing nickname if it is known. Bazaarvoice does not support changing nicknames so in that case your UI should show the existing nickname in an uneditable fashion.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
UserNickname=[nickname]
UserNickname=Jane123 // Approved: not real name
UserNickname=JanetCWhite // Rejected: real name
Video caption
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Question, Answer, Comment |
| Interface | Submission, Display |
| Input type | TextInput |
This field is a brief user submitted explanation that goes along with a video.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Question, Answer, Comment |
| Conversations | Review |
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
"Videos": [{
"Caption": "Sed sit amet dui…",
...
}],
The video caption should be displayed in close proximity to the video it describes.
HTTPS interface
This field does not support filtering or sorting.
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"videocaption_1": {
"Default": null,
"Value": null,
"MaxLength": 255,
"Required": false,
"Type": "TextInput",
"Label": null,
"Id": "videocaption_1",
"Options": [ ],
"MinLength": 0
},
In the code sample above videocaption_ is suffixed with 1 to indicate it applies to the video also associated with 1. However, Bazaarvoice Conversations currently supports only a single video upload so the suffix will always be 1.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
videocaption_1="Sed%20sit%20amet%20dui…"
The example above is percent encoded.
VideoCaptionUrl
Description
| Platform | Conversations |
|---|---|
| Content type | Review |
| Interface | Display |
| Input type | Automatically generated by Bazaarvoice via 3rd party. |
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations | Review |
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
"Videos": [{
"VideoCaptionUrl": "https://stgvideo.api.bazaarvoice.com/3462b5d1-a387-4626-8904-95a9e296da73/video/movie.vtt",
...
}],
HTTPS interface
This field does not support filtering or sorting.
YouTube video URL
Description
| Platform | PRR, Config Hub |
|---|---|
| Content type | Review, Question, Answer, Comment |
| Interface | Submission, Display |
| Input type | TextInput |
Bazaarvoice Conversations can accept a YouTube video URL along with a content submission which will be returned with the display of that content. For example, an author could submit the URL to their YouTube hosted video review of a product to be displayed along with their text review of that product.
Availability
This field is available on the designated platforms and content types listed below.
| Platform | Content type |
|---|---|
| Conversations PRR | Review, Question, Answer, Comment |
| Conversations | Review |
Refer to the field availability section in the appendix for more information.
Display
User interface
How this field type is represented in response to an API display request. Your API response may vary due to client configuration and API version.
"Videos": [{
"Caption": "Sed sit amet dui…",
"VideoHost": "www.youtube.com",
"VideoId": "CLK1D8bAhRc",
"VideoUrl": "https://www.youtube.com/watch?v=CLK1D8bAhRc",
}],
Bazaarvoice will return information about the author's video. Use this information in conjunction with a YouTube API to embed the video in your application. See YouTube's developer documentation for more information on YouTube's current methods for displaying YouTube hosted video.
HTTPS interface
The code samples below demonstrate how to filter and sort with this field.
Filter
filter=HasVideos:[true|false]
filter=HasVideos:true
Sort
sort=HasVideos:[asc|desc]
sort=HasVideos:asc
Submission
User interface
How this field type is represented in response to an API submission request without the Action parameter. Your API response may vary due to client configuration and API version.
"videourl_1": {
"Default": null,
"Value": null,
"MaxLength": 1024,
"Required": false,
"Type": "TextInput",
"Label": null,
"Id": "videourl_1",
"Options": [ ],
"MinLength": 0
},
This field accepts the URL to a YouTube hosted video. In the code sample above videourl_ is suffixed with 1 to indicate it applies to the video caption also associated with 1. However, Bazaarvoice Conversations supports up to one video URL so the suffix will always be 1.
Learn more about creating this type of input and how to submit the author's answer at our Input types tutorial.
HTTPS interface
The following code sample shows how a field Id is associated with a value in a GET or POST request.
VideoUrl_1=https%3A%2F%2Fwww.youtube.com%2Fwatch%3Fv%3DCLK1D8bAhRc
The example above is percent encoded.
Appendix
Internal fields
The following fields may be returned in the Conversations API, but are for internal usage by Bazaarvoice application only and can be safely ignored.
HostedAuthentication_RememberMeisratingsonlyIsUserAnonymousnetpromoterexpandedproductrecommendationcaption_[n]socialconnect_facebook_usertokensocialconnect_facebook_hostnamesocialconnect_facebook_postresultsocialconnect_facebook_postdesiredsocialconnect_facebook_postonsubmituserlocationgeocode_latitudeuserlocationgeocode_longitudeuserlocationgeocode_countryuserlocationgeocode_regionuserlocationgeocode_city
Field availability
Fields will be available in the Conversations API based on a combination of the following criteria:
- Platform
Client instances are provisioned on one of our two platforms. The availability of fields varies between platforms.
- _Conversations PRR_
- Our first platform. Originally called "Product Rating and Reviews" or "PRR". On this platform client configuration are internal and all changes must be done by Bazaarvoice personal.
- _Conversations_
- Conversations is our latest platform. For this platform we've created a self service configuration UI that allows our clients to see and interact with their configurations without relying on Bazaarvoice personal.
Learn more about platforms at Platform & API Concepts.
- Client instance
A client instance consists of a data store and the configurations that control available features. Different client instances can have different fields.
- Deployment Zone
Clients on our Conversations platform with access to our configuration hub can configure fields on a per deployment zone basis. A single client instance can have multiple deployment zones. To distinguish between them you will need different API keys for each deployment zone. Contact our support team for more information.
- Display
Clients on our Conversations PRR platform may have fields configured on a per display basis. A single client instance can have multiple displays. To distinguish between them you will need different API keys for each display. Contact our support team for more information.
- Category Dependent
Fields can be limited to content written about products in particular categories. For example, reviews about products in a "clothing" category may have different fields than reviews about products in an "Electronics" category.
The following fields are eligible for this configuration:
-
Additional fields
-
Context data questions
-
Ratings questions
-
Tags
-
Submission & Display or Submission only
Some fields, which would normally be available for both submission and display, can be configured to be submission only. This is useful when collecting information for business purposes but that you do not want to display on product pages to the public. API keys may have access to these submission only fields based on a per key configuration.
The following fields are eligible for this configuration:
-
Additional fields - per field
-
Context data questions - per field
-
Tags - all or none
-
Bazaarvoice content type
Fields may be configurable for reviews, questions, answers, stories or comments. See the specific fields above for more information.
- Localization
Although not common, it is possible for fields to be available on a per locale basis. For example, due to varying regulations, authors in a particular locale might be asked questions that authors in another locale are not asked.
Updated 10 months ago