How to Build a Submission Form
This topic applies to full submission only
The Bazaarvoice Conversations platform supports different submission forms not only for different content types, but also by product categories. This tutorial explains how to use an API response to build these custom dynamic submission forms.
Overview
The Bazaarvoice Conversations platform offers 5 submit-able content types (Review, Comment, Question, Answer, Photo), over 30 different field types and many configuration options that can vary based on a variety of factors and change over time.
As a result building a static submission form is not an ideal strategy and might not work at all. Fortunately, the Conversations API provides the data you need to build dynamic forms and will always show the correct fields and configurations.
While some Bazaarvoice clients can have a consistent submission form across products, it is not ideal for other clients. If a client's product catalog is varied, so should the collected user-generated content (UGC).
For instance, a large electronics retailer might want to have a review submission form for televisions ask about which streaming services consumers prefer. Such contextual question make little sense for someone leaving a review about a refrigerator.
The inputs on a submission form should be tailored to the content or product the author is addressing.
Form variability

As has been mentioned already, a particular clients submission form is not necessarily static and may change due to a variety of circumstances. The forms you build will need to accommodate this variability. The following is a list of the reasons a form may be expected to change:
- Configuration changes
- Submission form content (questions, ratings, contextual information e.g. age selector) is constructed and maintained in a client's configuration. Fields can be configured in a surprising number of ways including being enabled and disable and having their properties like changed (enabled, disabled, min, max, etc). Clients on our Conversations platform can manage their configurations in our client facing Configuration Hub, while clients on our Conversations PRR platform will request changes from our Support team.
- Product Category
- The availability of some fields can vary based on the category in which a product is in. For example, reviews about products in a "clothing" category may have different fields than reviews about products in an "Electronics" category. See the Fields Types tutorial for more details.
- Client instance
- A client instance consists of a data store and the configurations that control available features. Different client instances can have different fields. A client instance is tied to an API key in a one-to-one relationship, so if you change API keys your form may also change.
- Conversations Deployment Zone
- Clients on our Conversations platform with access to our configuration hub can configure fields on a per deployment zone basis. A single client instance can have multiple deployment zones. A deployment zone is tied to an API key in a one-to-one relationship, so if you change API keys your form may also change.
- Conversations PRR Display
Clients on our Conversations PRR platform may have fields configured on a per display basis. A single client instance can have multiple displays. A display is tied to an API key in a one-to-one relationship, so if you change API keys your form may also change.
- Localization
- Although not common, it is possible for fields to be available on a per locale basis. For example, due to varying regulations, authors in a particular locale might be asked questions that authors in another locale are not asked.
The API will return the correct fields automatically taking all of the above into account, but you will need interpret the response to know how to build your form.
The tutorial Submission Fundamentals provides an in-depth examination into the components involved in UGC submission to the Conversations API. Topics in the documentation include:
- UGC types
- HTTP[s] methods
- the use of the
&Actionparameter - Authenticity
For this tutorial, it is assumed that developers have already read the Submission Fundamentals before attempting to create dynamic submission forms.
Prerequisites
As mentioned previously, submission form content (questions, ratings, contextual information e.g. age selector) is maintained within a client's configuration. Although out of the scope for this tutorial, several resources exist to help clients and developers understand these configurations as well as modify them. Configuring submission form questions details how to create questions for Review Submission forms using the Configuration Hub.
To set up and/or change a configuration, clients may have to contact Bazaarvoice support.
Making the correct API request
As mentioned in the Submission Fundamentals documentation, the HTTPS Request used to obtain form meta-data must either omit the &Action parameter or set it equal nothing.
GET https\://[stg.]api.bazaarvoice.com/data/submitreview.json?ApiVersion=[latestApiVersion]&ProductId=[productId]&PassKey=[yourKey]&Callback=yourJSFunction
GET https://[stg.]api.bazaarvoice.com/data/submitreview.json?ApiVersion=[latestApiVersion]&ProductId=[productId]&PassKey=[yourKey]&Callback=yourJSFunction
GET https://[stg.]api.bazaarvoice.com/data/submitreview.json?ApiVersion=[latestApiVersion]&ProductId=[productId]&PassKey=[yourKey]&Callback=yourJSFunction&Action=
Understanding the API response
Using one of the above HTTPS Requests, the corresponding HTTPS Response will produce JSON containing several key:value pairs. With this JSON Response, specifically the content within the Data node, developers can iterate over the data and create dynamic forms. The following is a sample Response from the /submitReview.json endpoint.
The API Requests above uses the /submitReview.json endpoint. Therefore, the API Response contains a node that representing the submit-able content. In this case a Review is being authored. If the /submitReviewComment.json endpoint were used, a Comment node would be present. Nodes representing the various UGC subjects (i.e. review, comments, questions) content will not be discussed in this tutorial.
{
HasErrors: false,
Data: {
~~GroupsOrder: \[],~~
Groups: {},
Fields: {},
FieldsOrder: \[]
},
Form: \[],
FormErrors: { },
TypicalHoursToPost: 72,
SubmissionId: null,
Review: { },
Locale: "en_US",
Errors: [ ]
}
HasErrors
This element returns a Boolean indicating if any mistakes were encountered from the HTTPS response. If errors were found, the Errors element below will have a description of the error.
Data
This section contains objects and arrays that are used to dynamically create the form.
GroupsOrder element
The GroupsOrder array is a legacy element and can be ignored.
Groups
The Groups element lists the organizational "containers" of the submission configuration. Hierarchically, a Groups element may contain other Groups elements or Fields. The Groups element provides a visualization of the form fields relationships.
Groups: {
...
contextdatavalue: {
Required: false,
Type: "InputGroup",
SubElements: [
{
Type: "Field",
Id: "contextdatavalue_IncentivizedReview"
},
{
Type: "Field",
Id: "contextdatavalue_Age"
},
{
Type: "Field",
Id: "contextdatavalue_Gender"
}
],
Label: null,
Id: "contextdatavalue"
},
}
...
}
FieldsOrder element
The FieldsOrder array is a legacy element and can be ignored.
Fields element
The Fields object, holds a list of all the available objects that are configured against a given product category. Again recall that submission configuration work at the category level and are not as granular as productId.
The following is a sample of the response from the /submitReview.json endpoint using the &Action= parameter
Fields: {
commenttext: {
Default: null,
Value: null,
MaxLength: 10000,
Required: true,
Type: "TextAreaInput",
Label: null,
Id: "commenttext",
Options: [ ],
MinLength: 1
},
title: {
Default: null,
Value: null,
MaxLength: 50,
Required: false,
Type: "TextInput",
Label: null,
Id: "title",
Options: [ ],
MinLength: 0
},
usernickname: {
Default: null,
Value: null,
MaxLength: 25,
Required: true,
Type: "TextInput",
Label: null,
Id: "usernickname",
Options: [ ],
MinLength: 4
},
userlocationgeocode_country: {
Default: null,
Value: null,
MaxLength: 2048,
Required: false,
Type: "TextInput",
Label: null,
Id: "userlocationgeocode_country",
Options: [ ],
MinLength: 0
},
userlocationgeocode_latitude: {
Default: null,
Value: null,
MaxLength: 2048,
Required: false,
Type: "TextInput",
Label: null,
Id: "userlocationgeocode_latitude",
Options: [ ],
MinLength: 0
},
......
},
As you can see there is a list of name/value pairs that are returned for each Fields object. The sole purpose of this data is to provide developers a blue print to construct a submission form.
Let's take a look at these name/value pairs:
Default
A Default value makes it possible to pre-populated a control when building the form. An example of this is signing a user up to receive a news letter.
newslettersignup: {
Default: true,
MaxLength: null,
Value: "true",
Required: true,
Type: "BooleanInput",
Label: null,
Id: "newslettersignup",
MinLength: null,
Options: [ ]
},
Value
The Value represents the users answer to a question and is what Bazaarvoice will store. When obtaining pre-populated data such as making a request using the &User and/or &UserID parameter, the value is returned in the Value key.
MaxLength
The MaxLength is configured on the BV side and submissions will not be allowed unless it is met. The value can be used to create client side validation to ensure that the submission form meets the requirement. In the sample below the Review Text must not exceed 5000 characters.
reviewtext: {
Default: null,
Value: "",
MaxLength: 50000,
Required: false,
Type: "TextAreaInput",
Label: null,
Id: "reviewtext",
Options: [ ],
MinLength: 50
},
ERROR_FORM_TOO_LONG error will be returned from the API if a submission exceeds the MaxLength value.
Required
Required indicates that some value must be provided with submission of the form. Combination of Required and Type can be used to create client side validation.
commenttext: {
Default: null,
Value: null,
MaxLength: 10000,
Required: true,
Type: "TextAreaInput",
Label: null,
Id: "commenttext",
Options: [ ],
MinLength: 1
},
ERROR_FORM_REQUIRED will be returned from the API if a submission is missing a Required field.
Type
The Type name/value gives the developer an indication of the HTML control that should be used to capture the input on the form. These values can also be used to generate client side validation rules. Values returned within Type include:
- TextAreaInput
- Text Input
- SelectInput
- BooleanInput
- IntegerInput
The Inputs Types tutorial is the authoritative source documenting the different field types.
Label
The Label name/value will return labels for Additional fields, context data, tag dimensions and rating dimensions. If the label is "null", it is up to developers to provide values.
Id
The Id value can be used to uniquely identify any controls used to build the form. This is also the value developers would use as the key in the submission (i.e id=value). In the HTML it would be the value of the name attribute.
Options
The Options is an array of values that have been configured for the parent Field element. An example when to use the Options array, is in forms that contains a drop-down list control. Programmatically a developer would iterate over the array extracting out the values and label to construct HTML. An example is shown below:
contextdatavalue_Age: {
Default: null,
Value: null,
MaxLength: null,
Required: false,
Type: "SelectInput",
Label: "How old are you?",
Id: "contextdatavalue_Age",
MinLength: null,
Options: [
{
Value: "",
Selected: true,
Label: "Please Select"
},
{
Value: "18to24",
Selected: false,
Label: "18-24"
},
{
Value: "25to34",
Selected: false,
Label: "25-34"
},
{
Value: "35to44",
Selected: false,
Label: "35-44"
},
{
Value: "45to54",
Selected: false,
Label: "45-54"
},
{
Value: "55to64",
Selected: false,
Label: "55-64"
},
{
Value: "65andOver",
Selected: false,
Label: "65 and over"
}
]
},
So programmatically you could end up with something like:
"SelectInput" is the
Typevalue whenOptionsarray is populated.
MinLength
The MinLength is configured on the BV side and submissions will not be allowed unless it is met. The value can be used to create client side validation to ensure that the submission form meets the requirements as defined in the configuration. It's preferred that form complete as much validation before submitting. In the sample below the Review Text must be at least 50 characters.
reviewtext: {
Default: null,
Value: "",
MaxLength: 50000,
Required: false,
Type: "TextAreaInput",
Label: null,
Id: "reviewtext",
Options: [ ],
MinLength: 50
},
ERROR_FORM_TOO_SHORTerror will be returned from the API if a submission does not meet theMinLengthvalue.
Form
The Form array provides a quick overview of all the top level Fields and Groups objects. As discussed above, the Groups may contain additional Groups or Fields. The sequence of these elements does not represent the order these elements should be in the form.
FormErrors
This section exists if there are any errors related to the fields being submitted. e.g. missing fields that are required, invalid values, etc.
TypicalHoursToPost
Usual time it takes for the content to get posted
SubmissionId
When submission POST is successful, the SubmissionID is populated. For the exercise of building the submission form and setting the &Action parameter to false, SubmissionID will return null
Locale
This element contains the locale of the content in the response. If none is indicated in the HTTPS Request, the default locale is used.
Errors
If errors were encountered with a query syntax or problem executing a query, a descriptive error message will be presented.
Additional tips
Field sequences
The order which the Fields objects are presented, within the FieldsOrder and Fields and Form elements, is not the order they should appear on the form. At this time, the sequence which fields should be displayed in the submission form is not available through the API response. It is up to the development and design team to determine the presentation of the field elements on the submission form.
The following repository displays how to use a Conversation API response to dynamically set the sequence of HTML inputs on a submission form.
UI tips
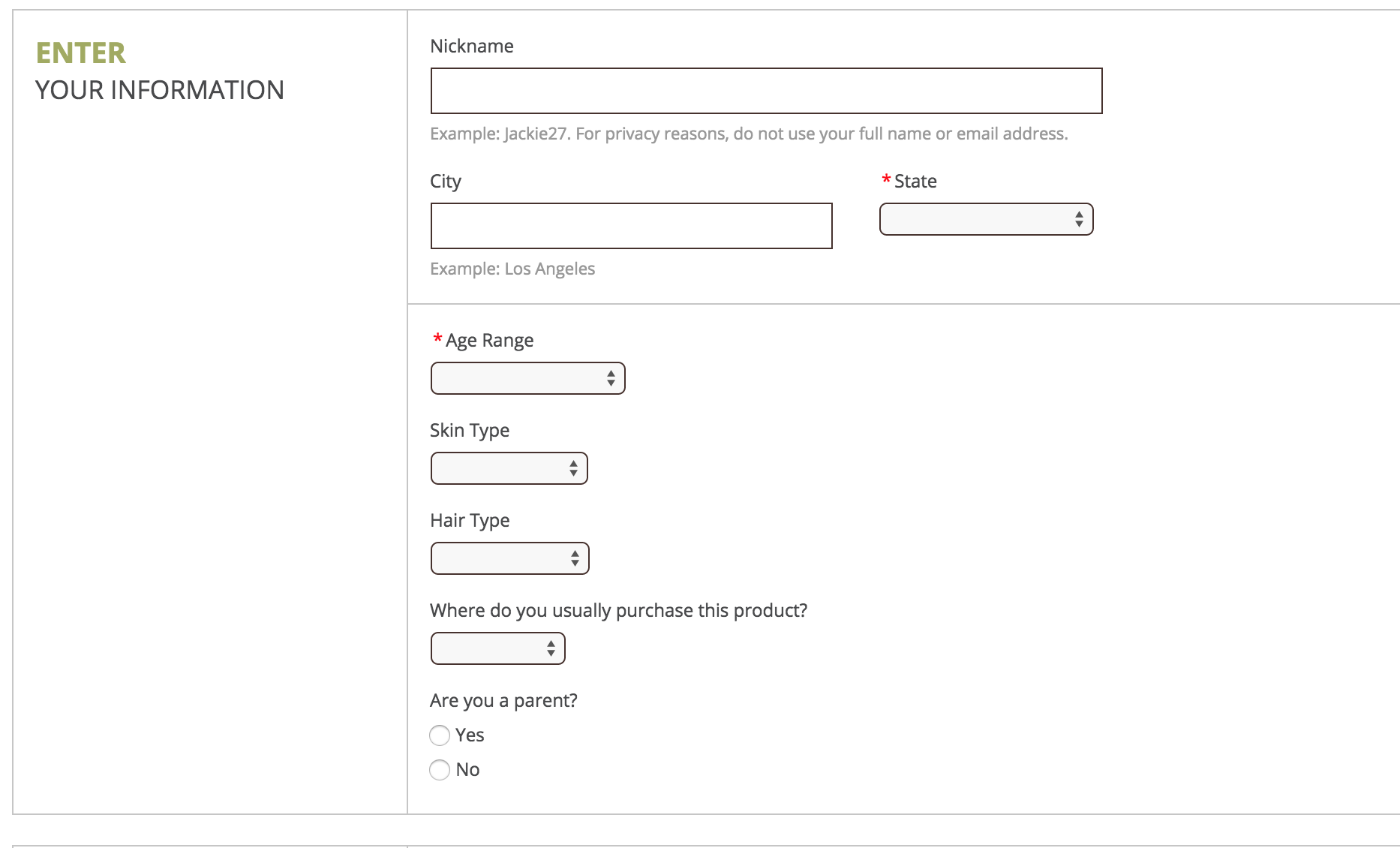
There should be a balance when creating submission forms. There must be questions that allow you to better understand users, but at the same time too many questions reduce review volume.
It is also a good practice to present related fields together. For instance, place questions about a user's experience with a product together, even contain within a visual element that signifies their relationship, e.g. a box or border. Several guides and best practices on creating meaningful submission forms are available online.
How to work with labels
As a general rule, Bazaarvoice provides labels for fields that we manage the value configuration; such as context data questions/answers.

Ultimately, it is up to the developers and team to decide on the content to include. While configuring submission form, it is possible to also specify labels that will return with the API requests. Configurations also support labels in different languages and can return
Appendix
'Dynamic' API submission form tutorial
The following tutorial is meant to aide developers understand how they can use the Conversations API response to help build a submission form. This tutorial is for educational purposes only and uses a sample API call. Clients should request their own API key.
API Inspector

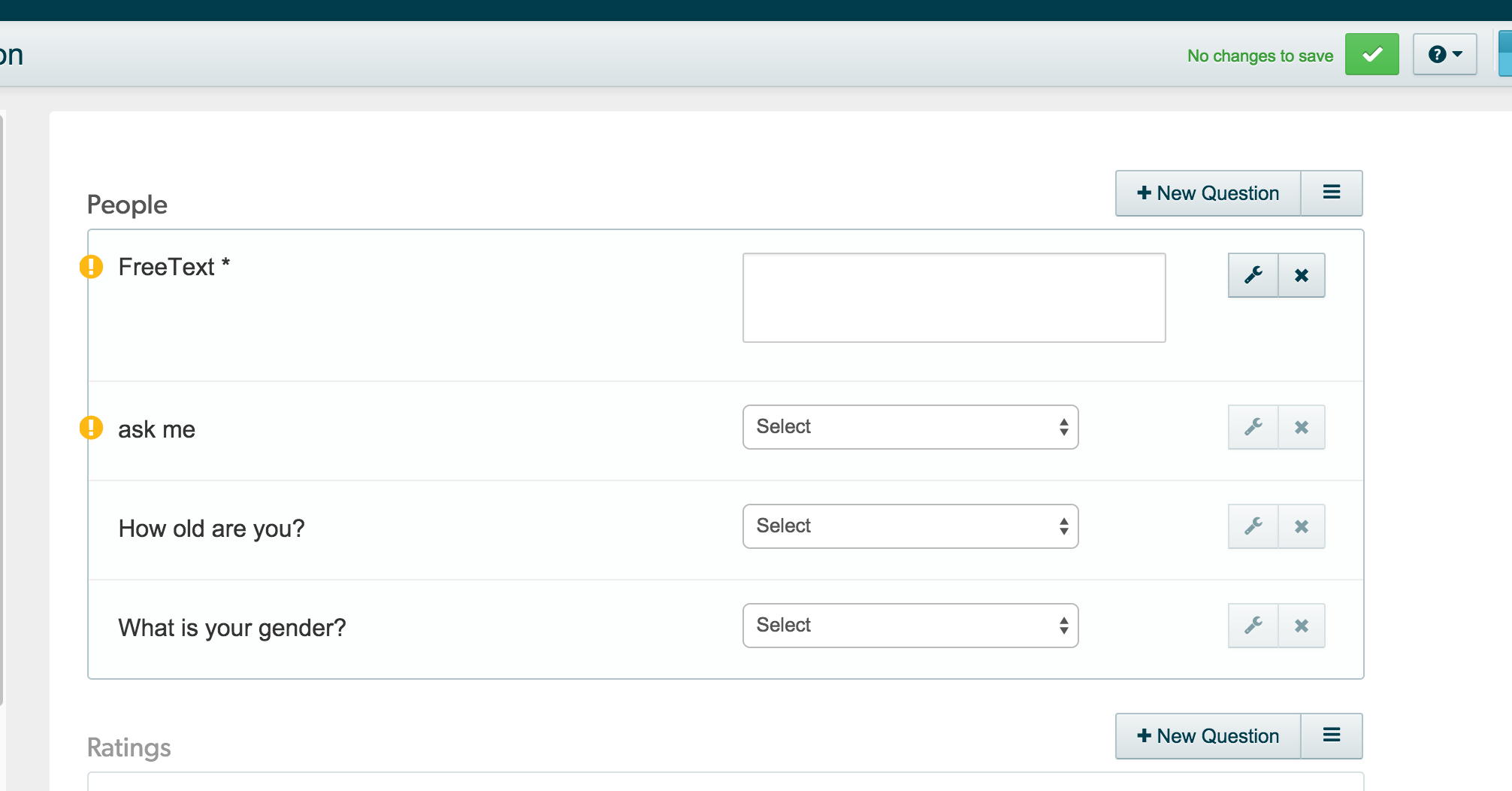
The API Inspector tool is an excellent resource to better understand the data needed to build submission forms. By providing an API key and product ID, then selecting a content type (review, questions, etc.) a list of fields are returned. A developer can further investigate individual fields to reveal information on:
- Description
- Properties
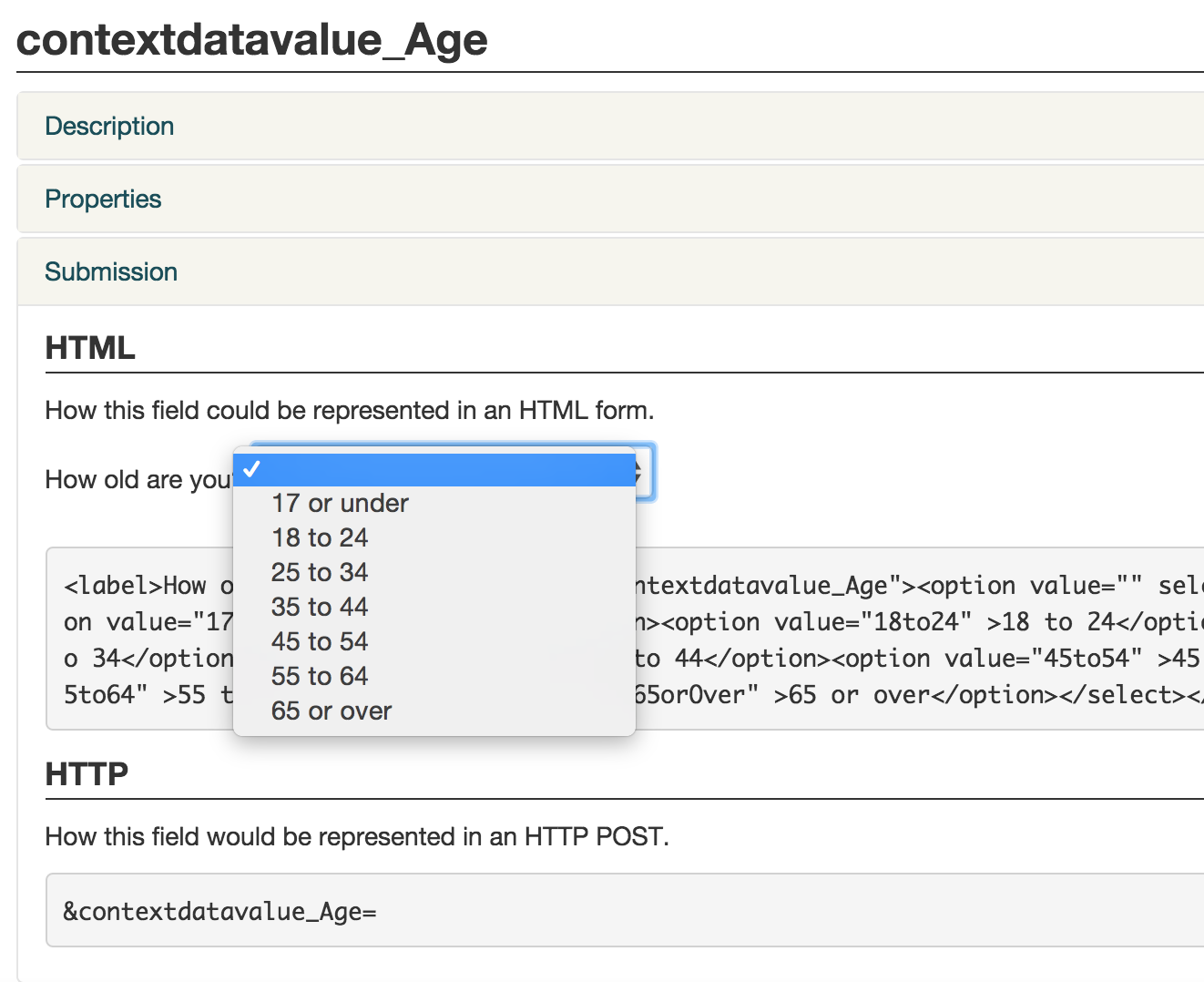
- Submission
- Display
Within the submission tab, a possible HTML representation of the field is shown. This is true of the all the field Type:
- TextAreaInput
- TextInput
- SelectInput
- BooleanInput
- IntegerInput
Support
Contact our Support team who will be able to tell you in which platform your client instance is installed.
Updated 11 months ago
