Example Projects
This page provides example projects to get you up-and-running quickly with the Bazaarvoice Mobile SDK for Android.
The BV Conversations sample app contains simple examples for displaying and submitting reviews.
If you are running on an emulator, the examples require that you have Google Play Services installed.
Setup
-
Clone the BVSDK repository:
$ git clone https://github.com/bazaarvoice/bv-android-sdk-conversations-example.git -
In Android Studio select Open an existing Android Studio Project, or File > Open.

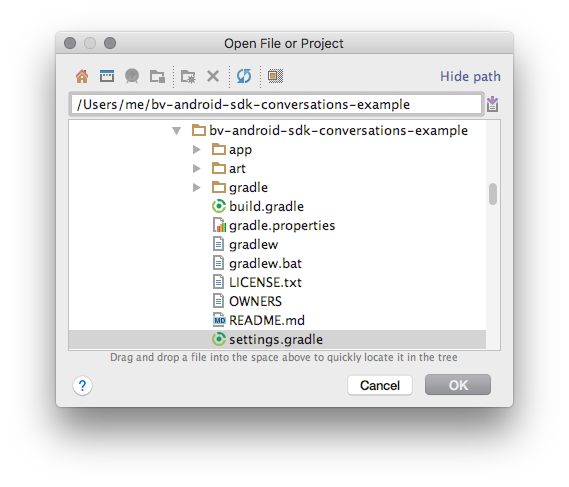
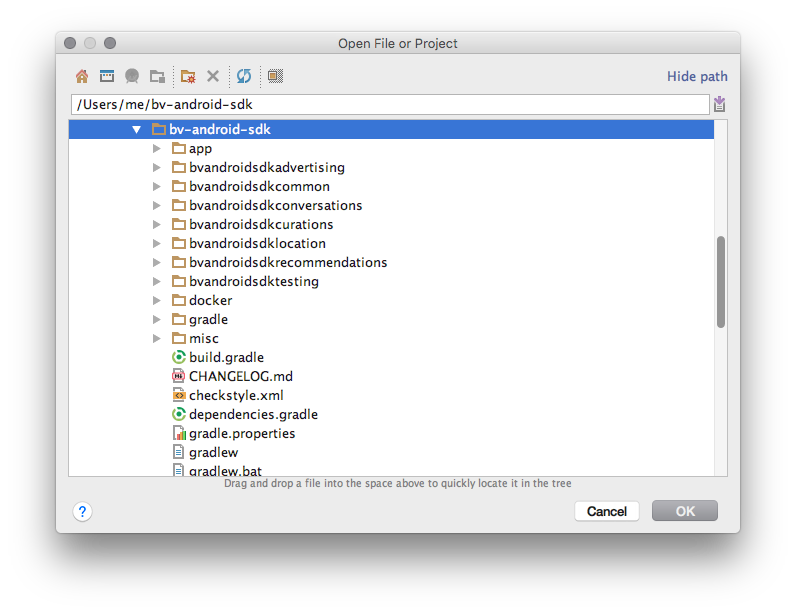
- Navigate to the root directory of the project, and click OK.

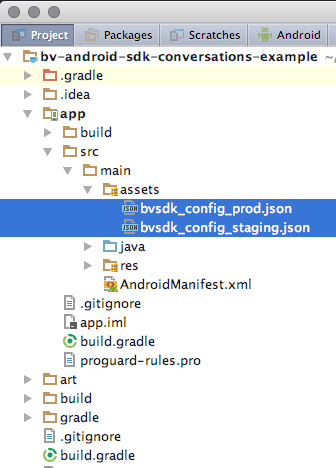
- Add your BV generated config files to the demo apps asset directory.

- Modify the productId in the Constants.java file to be an existing product in your catalog.

When running the Conversations API demo, you can set your own test product Ids in the
DemoConversationsAPIFragment.javafile.
Running
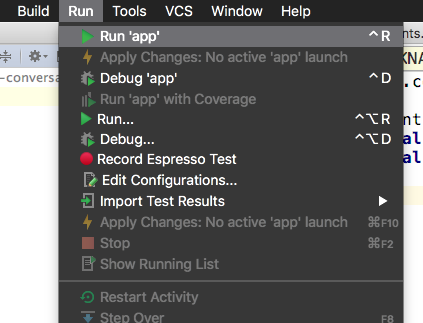
- Run the app.

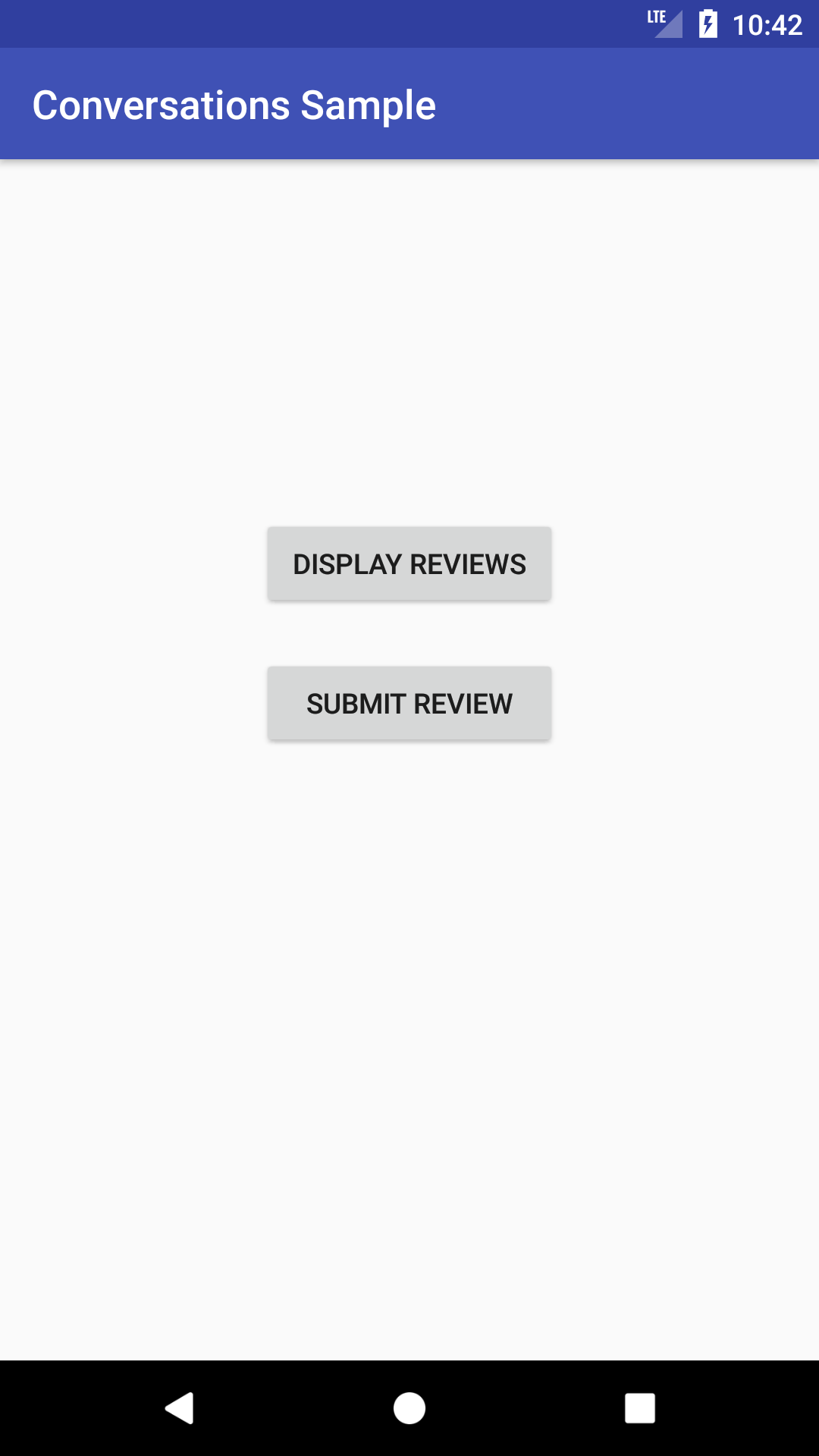
- You should now see the option to view reviews, or submit a review.

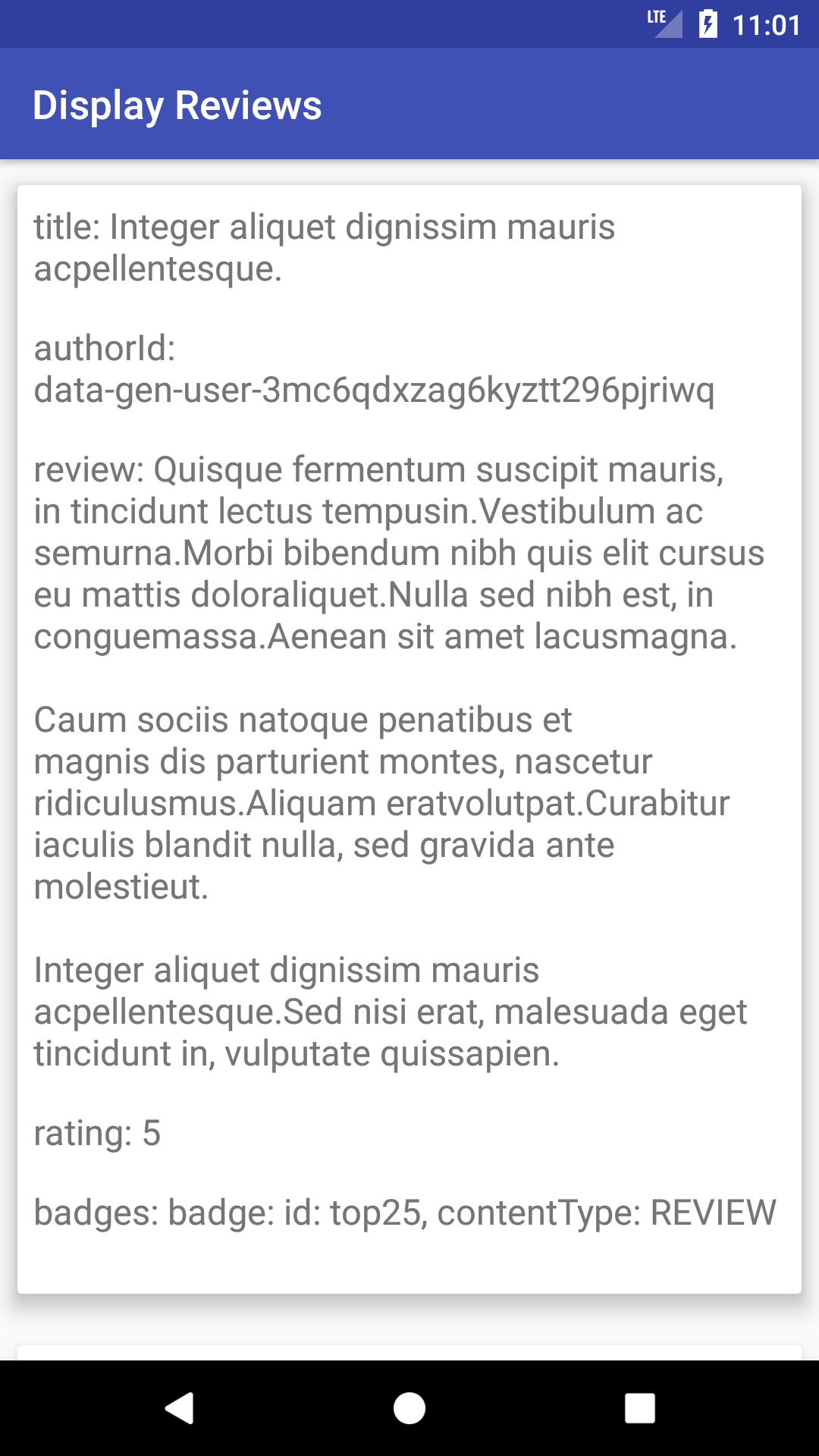
- Display Reviews will look something like.

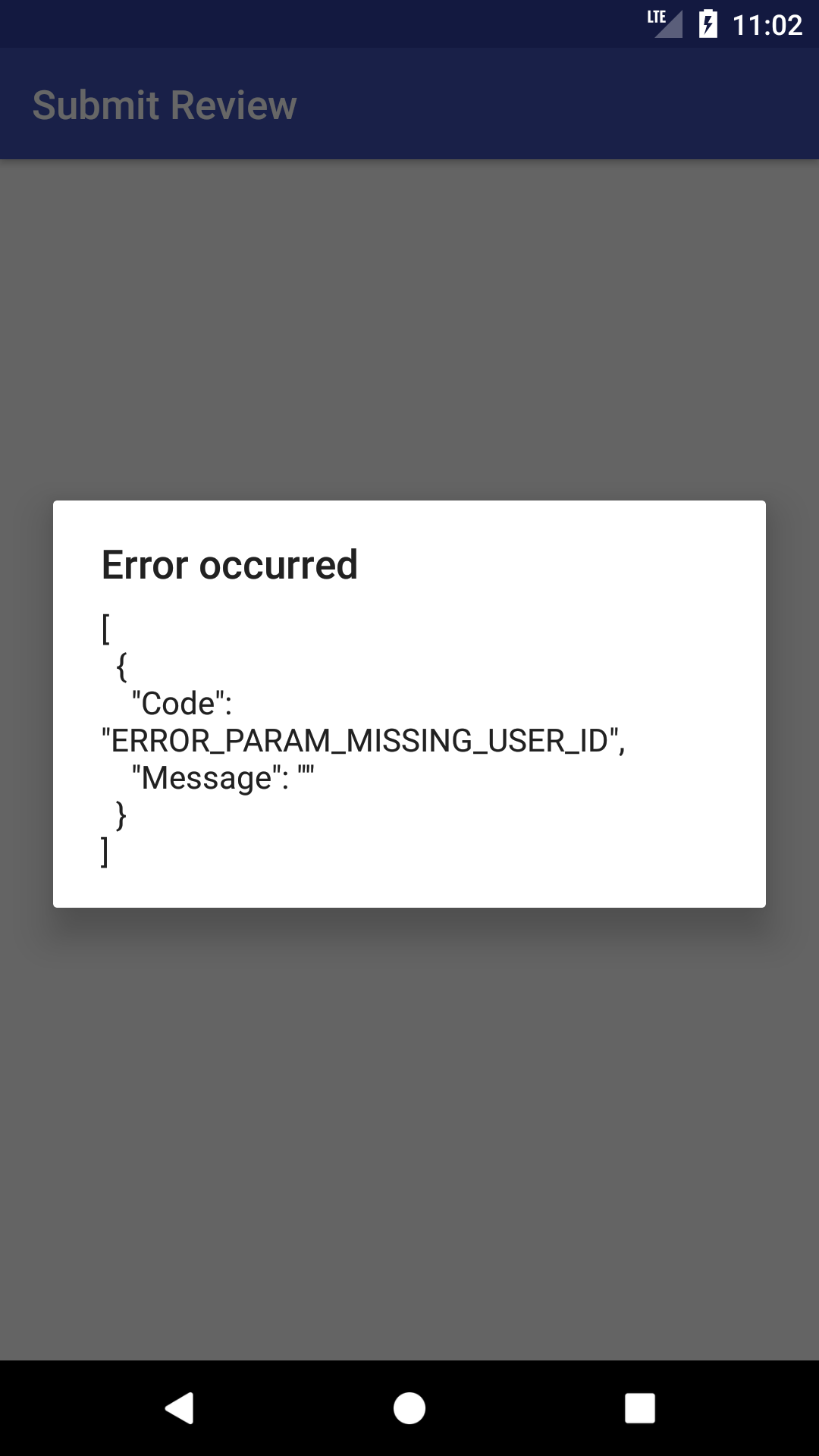
- Submit Reviews could show errors because of network failure/etc.

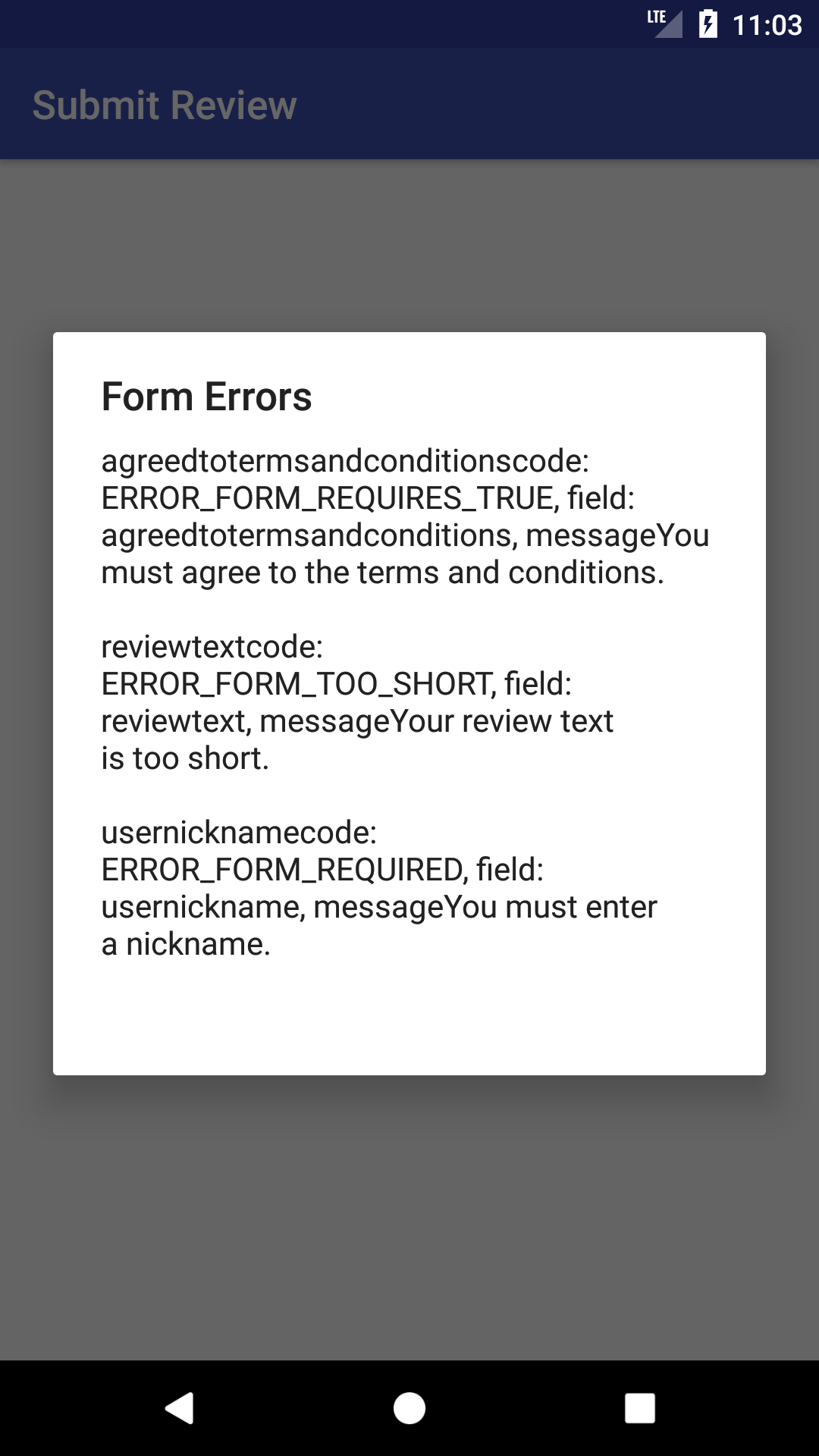
- Submit Reviews could show errors because of failure to include Form Fields required by your config.

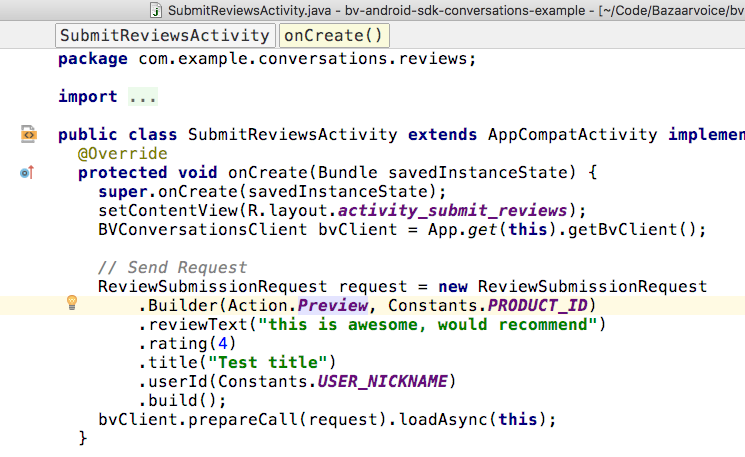
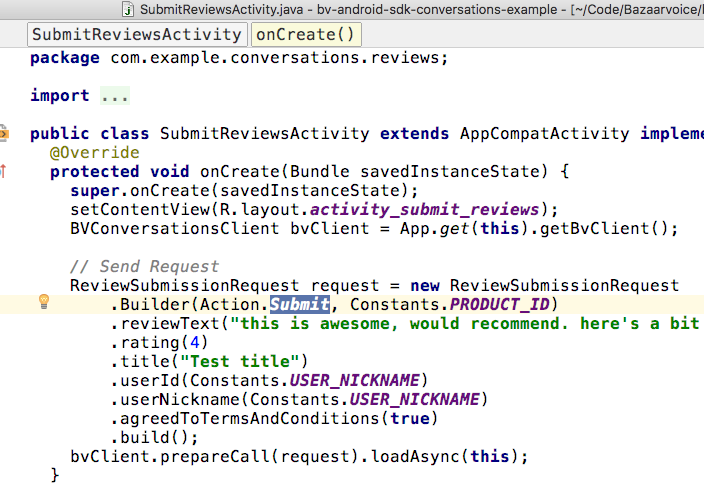
- You can go into the SubmitReviewsActivity.java file to modify the submission request to have the necessary Form Fields.

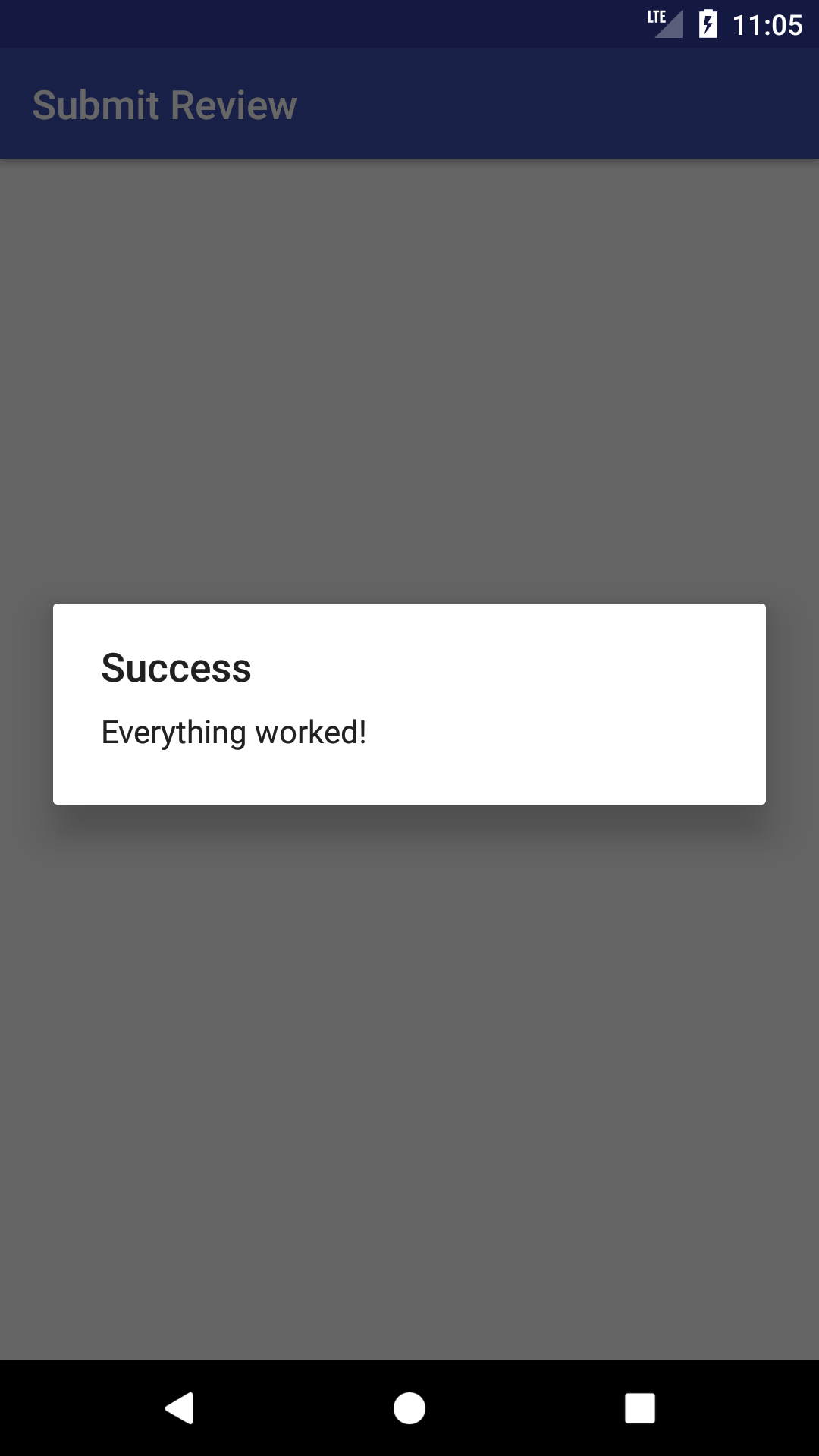
- And once they have all been addressed, you should see success.

- Make sure that when you want to actually submit, that you use the Action.Submit action parameter for your Submission requests.

The BV API app contains simple minimal code examples for each of the products and how to set up the API calls for specific use cases.
If you are running on an emulator, the examples require that you have Google Play Services installed.
Setup
-
Clone the BVSDK repository:
git clone https://github.com/bazaarvoice/bv-android-sdk.git -
In Android Studio select Open an existing Android Studio Project, or File > Open.

- Navigate to the root directory of the project, and click OK.

- Add your BV generated config files to the demo apps asset directory.

- To set the environment (production versus staging configuation), set the
public static final BazaarEnvironment ENVIRONMENTvalue in theDemoConstants.javaproject file.
When running the Conversations API demo, you can set your own test product Ids in the
DemoConversationsAPIFragment.javafile.
Running
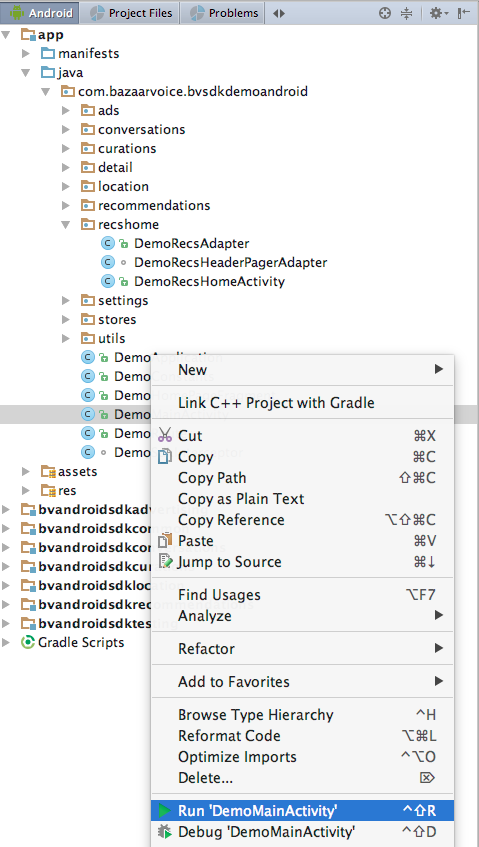
- Right click the
DemoMainActivity.javafile, and select Run.

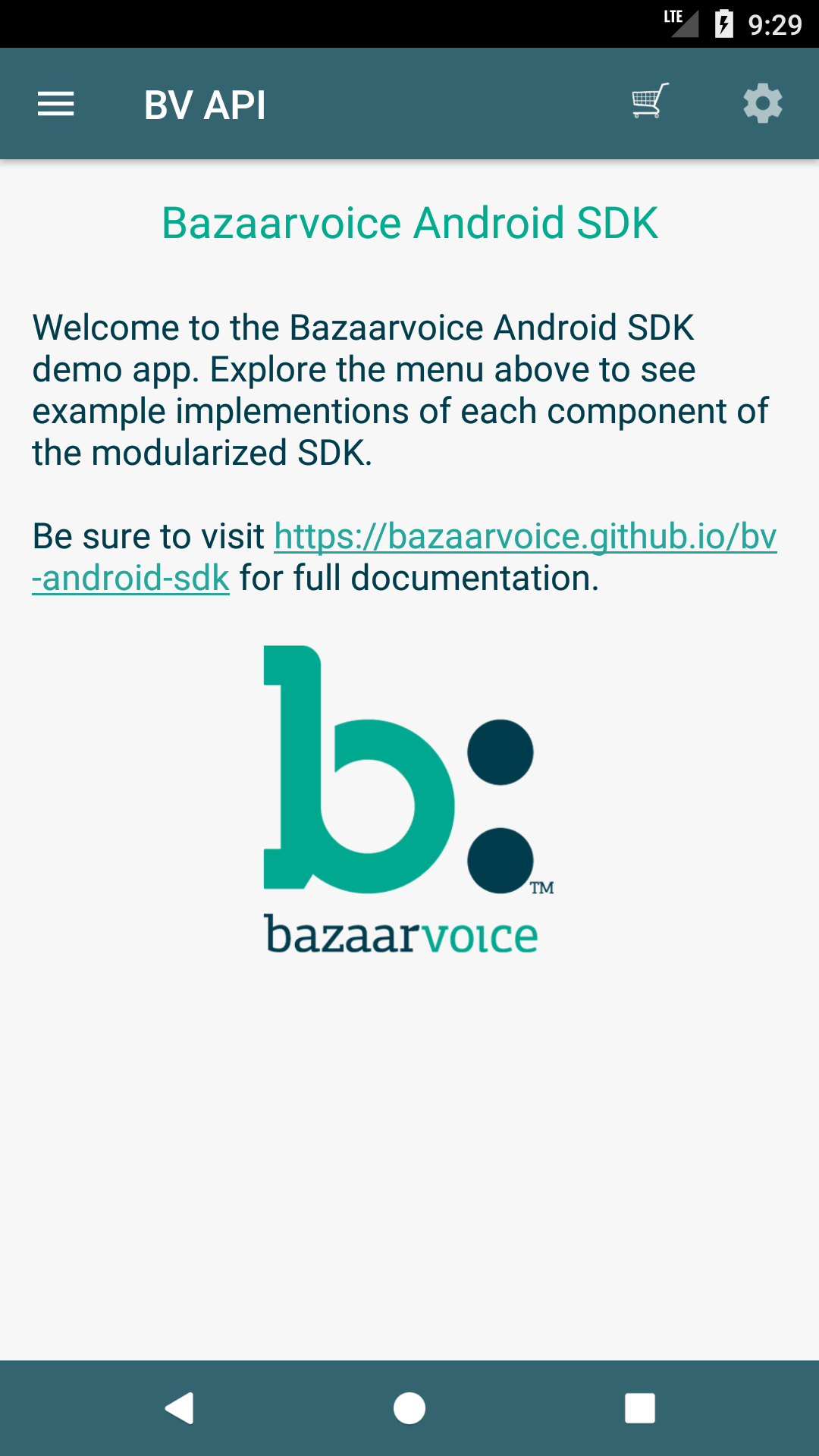
- On your device, you should see a home page like this. This app can be used to view example implementations of the different parts of the BVSDK.

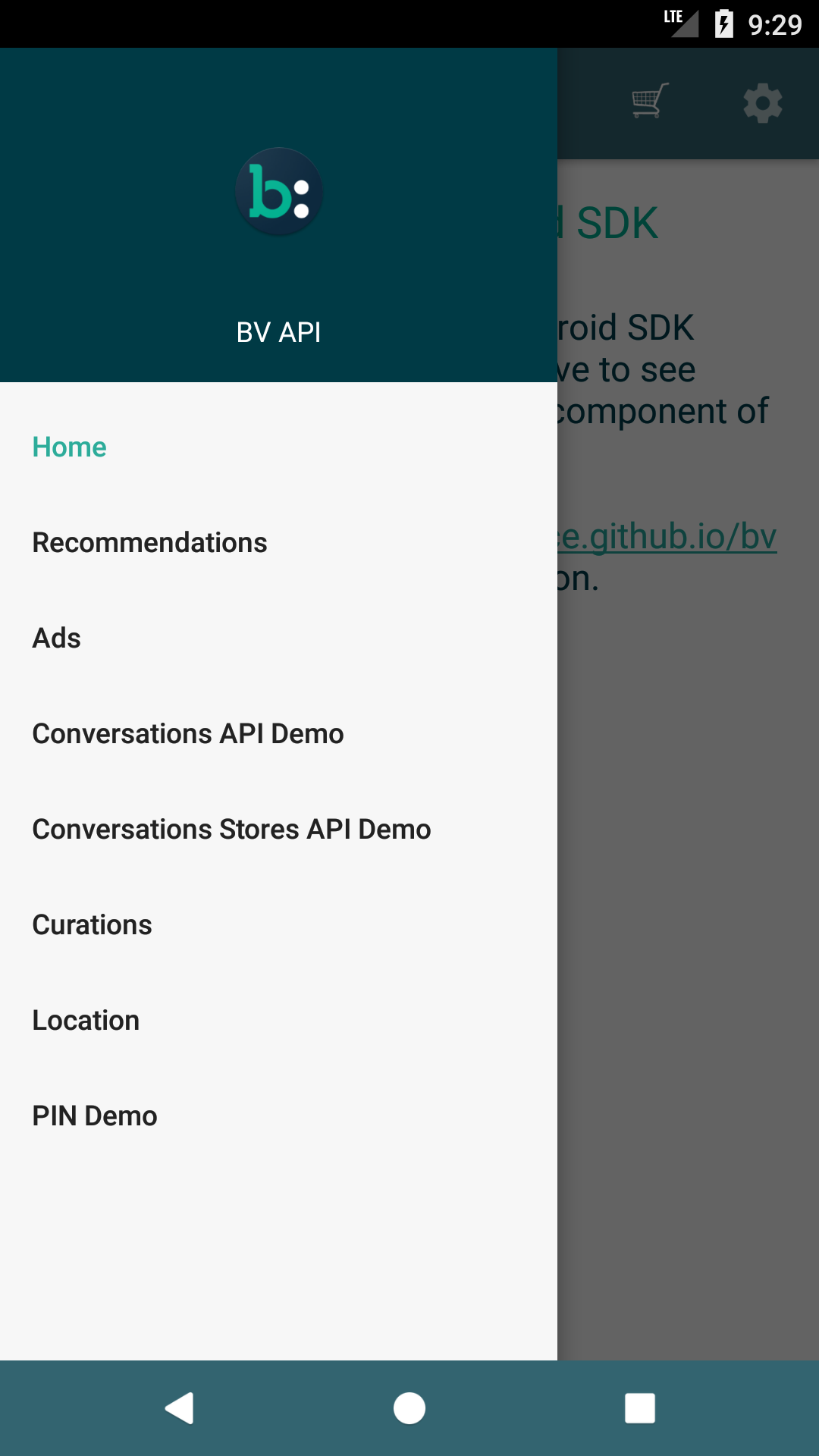
- There will be a drawer with simple code example for each of the products.

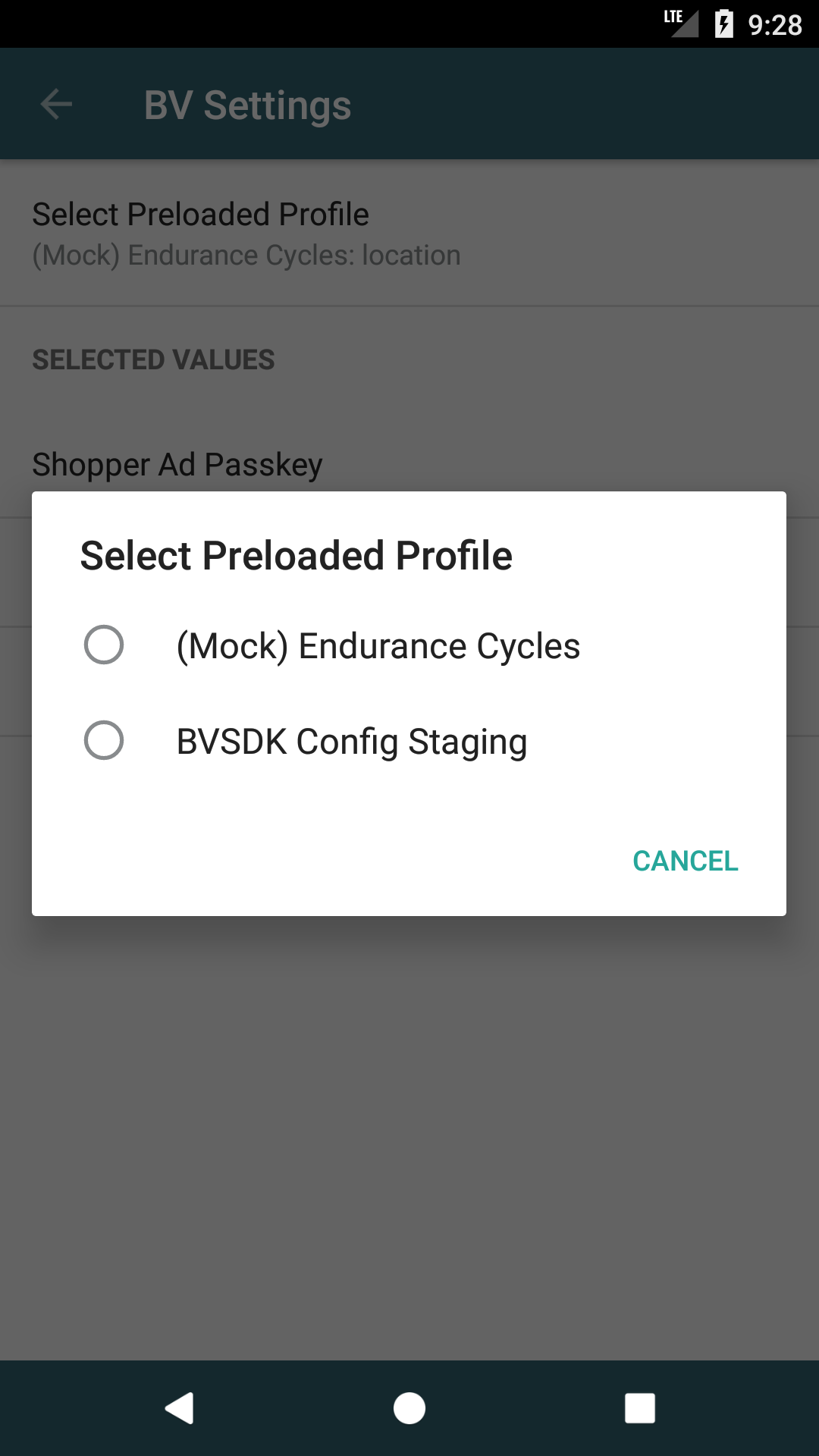
- To see your own data in this app, tap the settings cog to go to the settings page, then tap "Select Preloaded Profile". You will be presented with the choice to chance the data source between "Mock Endurance Cycles" (which is a Bazaarvoice demo source), and your BV generated config. The BV generated config will automatically display the environment chosen in the
DemoConstants.javafile.

Updated almost 2 years ago
